WordPress を使用することで初心者でも簡単に見映えのよいコンテンツを作成することができるようになります。そして読者の理解を深めてコンテンツに満足してもらうためにも、画像は欠かせないものですよね。
このページでは、ワードプレスを初めて使う初心者のたまに、画像の挿入から各種設定まで一つひとつ分かりやすく解説しています。
手順通りに進めてもらえば簡単に設定することが可能になります。まずは、記事に画像を挿入する方法からやってみましょう。
1.記事に画像を挿入する方法
ここでは記事に画像を挿入する方法を紹介します。順番にやってみてくださいね。簡単に画像(写真やイラスト)をアップロードできます。
1−1.画像をアップロードする
画像をアップロードする方法は2つあります。
- ファイル(写真やイラスト)を選択してアップロードする方法
- ファイル(写真やイラスト)をドラッグ&ドロップでアップロードする方法
どちらも簡単です♪
❶のファイルを選択してアップロードするほうががやりやすいのでオススメです♪
まずは、ファイルを選択してアップロードする方法をご紹介しますね。
ファイルを選択してアップロードする方法
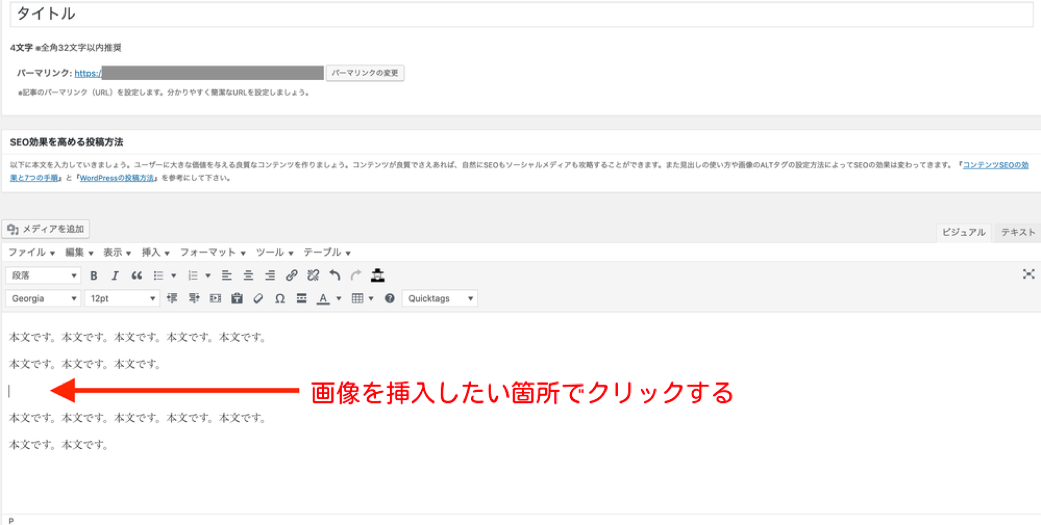
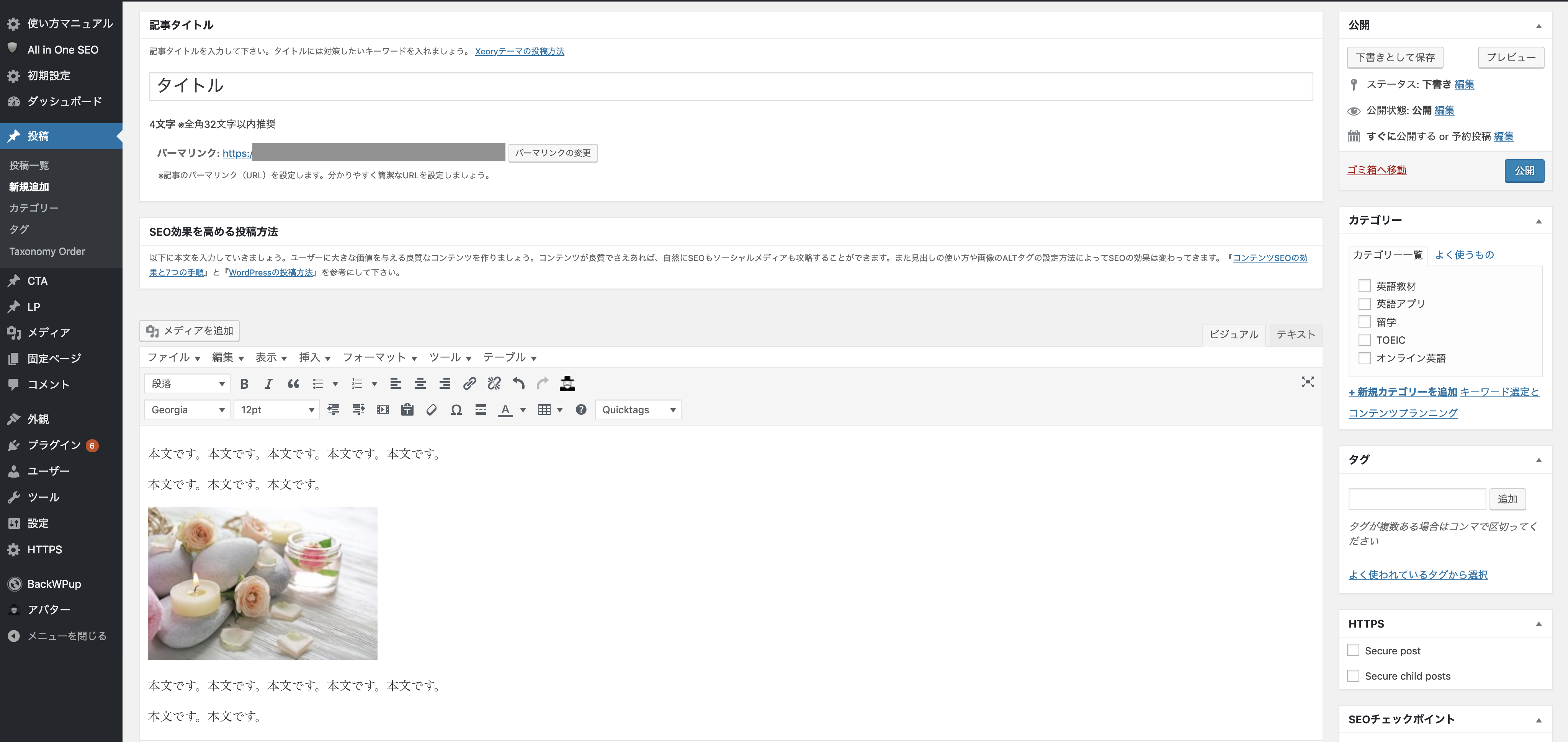
管理画面にログインして左メニューの「投稿」より新規投稿画面へ。そして、下図のように画像を挿入したい箇所をクリックします。

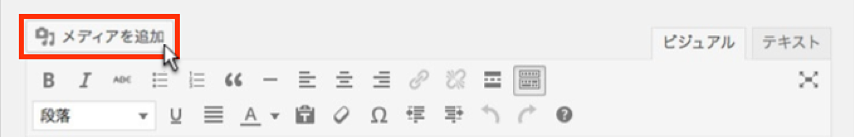
次に「メディアを追加」をクリックします。

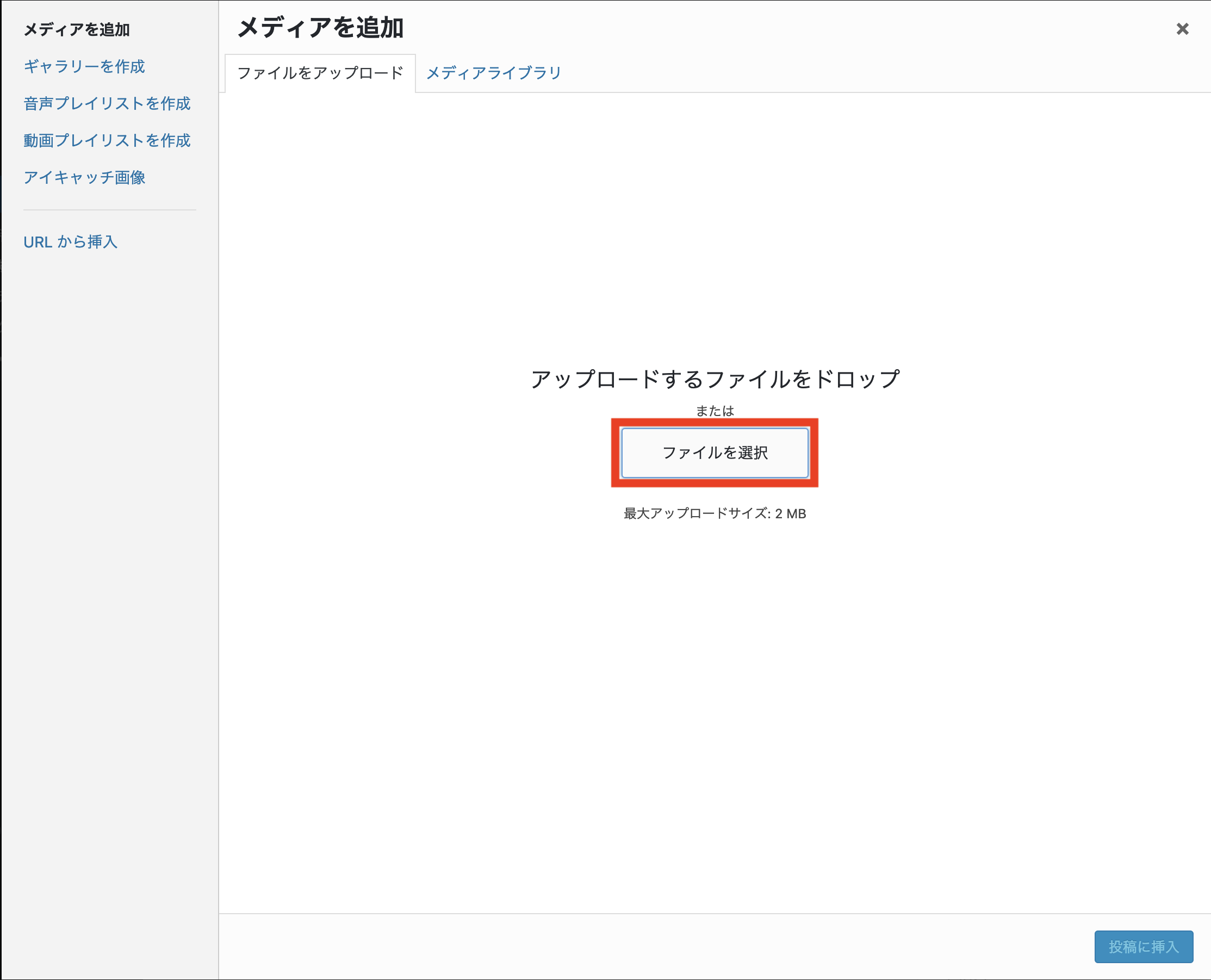
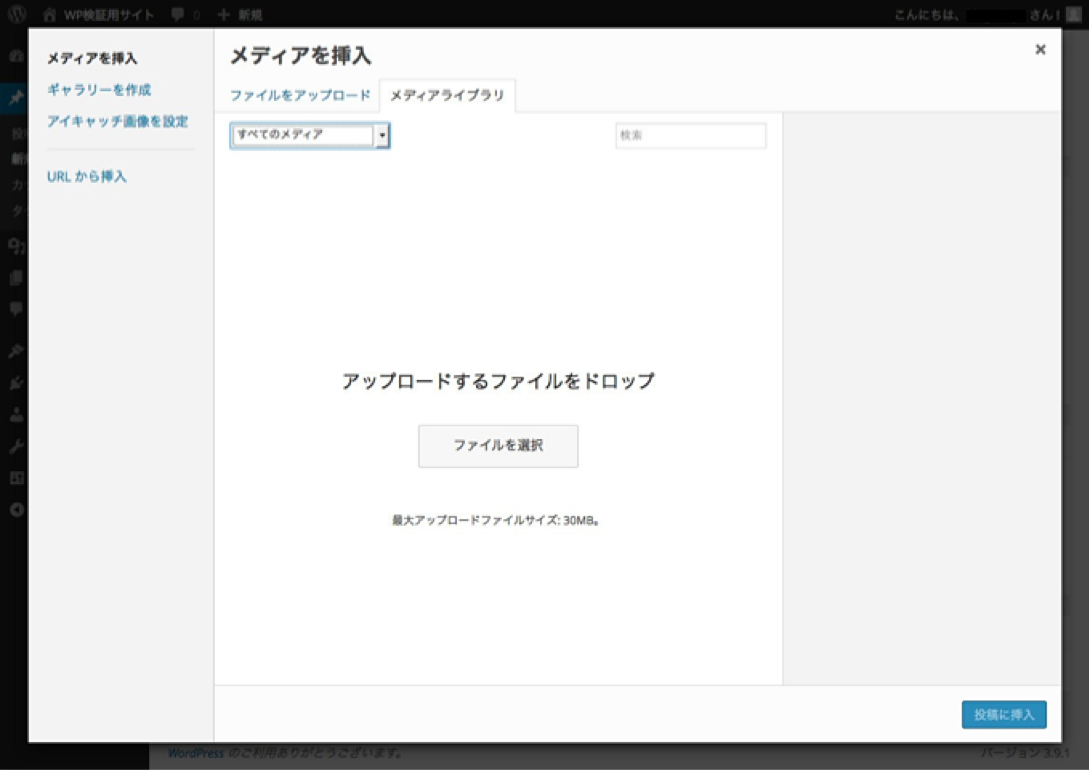
メディアを追加する画面が表示されるので「ファイルを選択」をクリックしましょう。

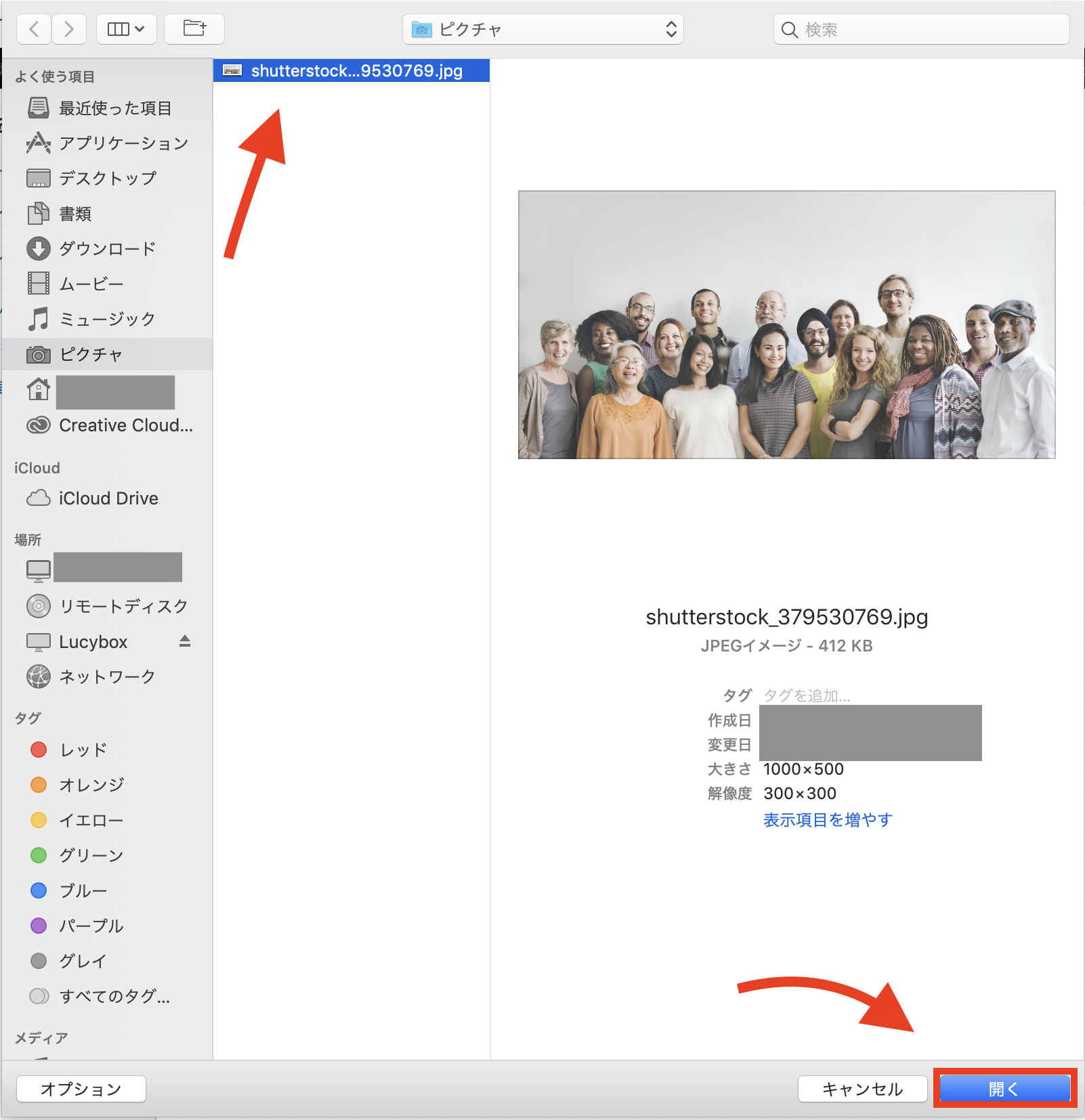
画像が保存されているフォルダーに移行するので、挿入したい写真を選択して「開く」を押します。

すると、WordPressの管理画面のメディアページ画面に切り替わります。

ファイルをドラッグ&ドロップでアップロードする方法
次に、ファイルをドラッグ&ドロップでアップロードする方法を紹介します。
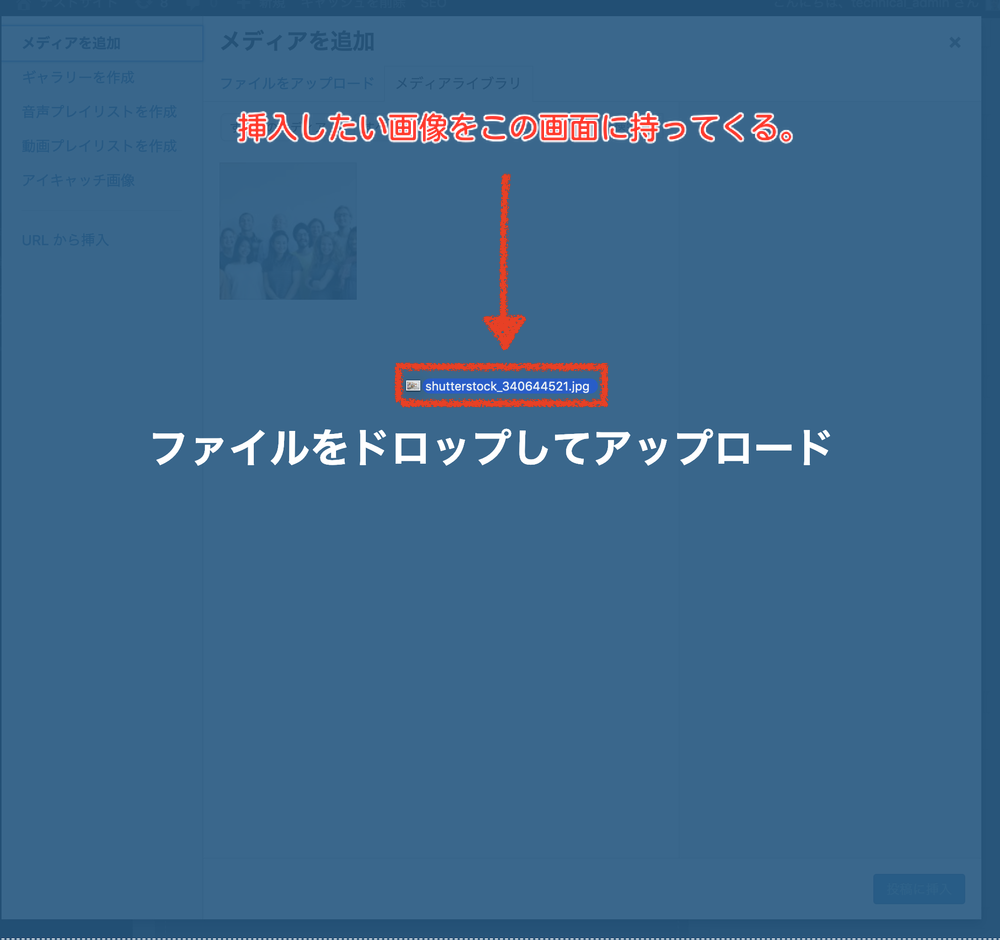
先ほどのメディア挿入画面にいきます。

挿入したい画像ファイルをメディアライブラリの画面上にドラッグ&ドロップ。

今回はお花の画像をドロップペーストします。
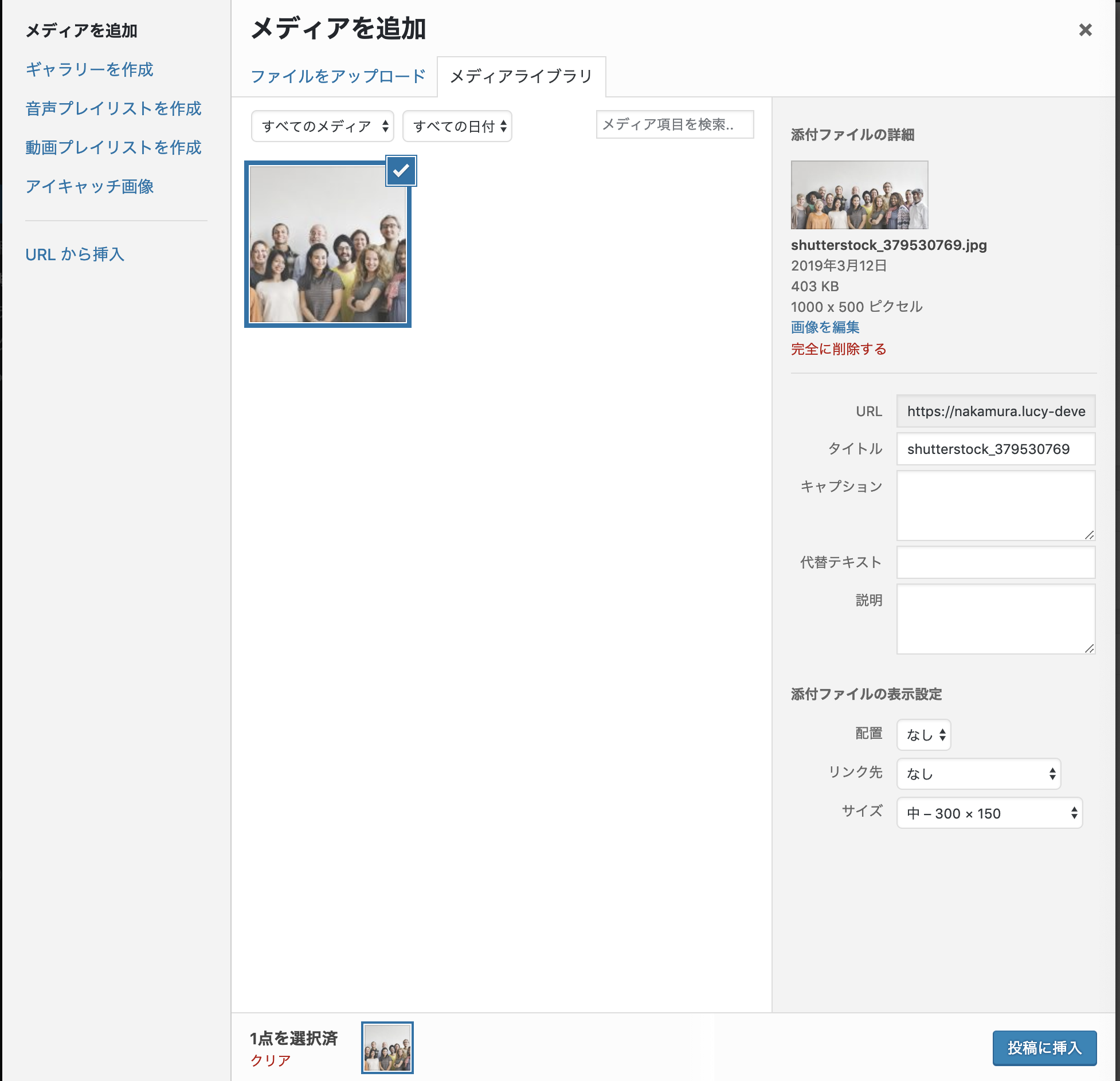
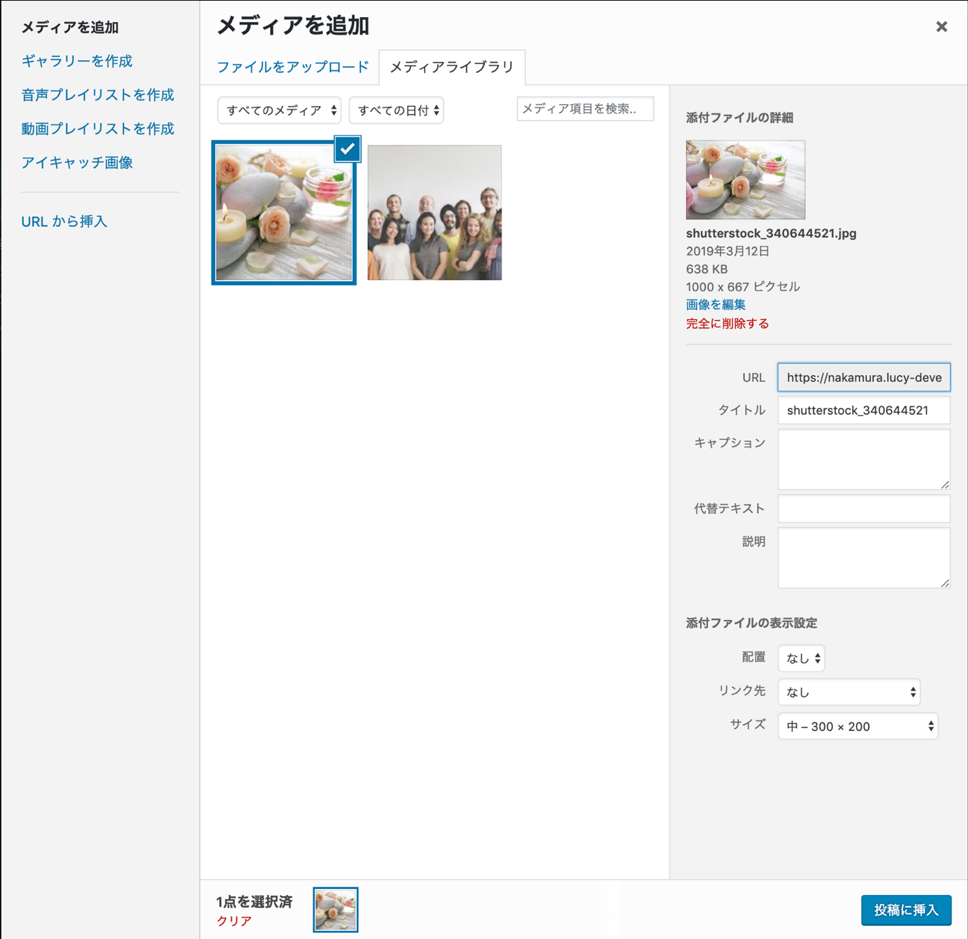
アップロード後、下記のメディアを追加の画面に切り替わります。

1−2.代替テキストを入力する<中級編>
ここからは、画像アップが慣れてきたら設定してみましょう。
初級の方は下記1-4(画像を挿入)へ
代替テキストは、検索エンジンの評価の対象のひとつとなるため、SEO対策として、忘れずに設定しておきたいところです。画像挿入になれてきたら設定しましょう。
メディアライブラリ画面の右側にある代替テキストを入力します。その他の項目は特に重要ではありませんが、解説しておいてね。
| タイトル | ここでつけたタイトルは、グーグル画像の検索結果に表示されるようになります。 |
| キャプション | 挿入した画像の下部にテキストを表示したい時に使います。 |
| 代替テキスト | Webサイトにある画像が何らかの原因で表示されなかった時や視覚障害者が音声ブラウザを使用する時に代わりに表示してくれるテキストのこと。
また、検索エンジンは完璧に内容を把握することができないため、代替テキストから画像の内容を判断します。 |
| 説明 | 画像の管理用に説明文を入力。 |
代替テキストは、検索エンジンロボットにこの画像はこういうものです。というのを認識してもらうためにつけます。
テキストは難しく考えずに、でも検索キーワードになるようなものだったら意識してつけていきましょう。
例:本屋さん紹介のブログを書いている場合。
本屋さんの外観の画像 に代替テキストをつける時
⇒●●市でマンガがいっぱいの本屋さん(●●書店)|あなたのサイトの名前
例:食べ物ブログを書いている場合。
野菜カレーの画像 に代替テキストをつける時
⇒夏野菜たっぷりカレー|あなたのサイトの名前
例なので、あなたのサイトに合わせて、検索エンジンに読み取ってもらいたいキーワードも入れられたら尚いいです!あまり意識しすぎなくても大丈夫ですが、記事のタイトルや見出しのタイトルや、書いてある内容に合わせて書いていきましょう。
代替テキストは、検索エンジンの評価の対象のひとつとなるため、SEO対策として、忘れずに設定しておきたいところです。画像挿入になれてきたら設定しましょう。
1−3.表示内容を設定する<中級編>
ここでは挿入する画像の表示位置やサイズを設定することができます。コンテンツ上の画像の見え方を設定する大事なところなので一つひとつ解説しますね。

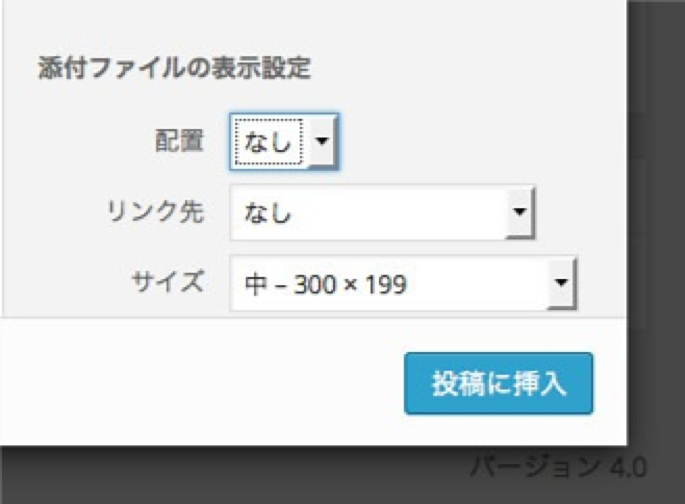
配置
配置の設定をします。
(1)左寄せ、(2)中央揃い、(3)右寄せ、(4)なし
この4つから選択できます。
配置したい場所を選択しましょう。特にこだわりがない場合は「なし」のままでOK!
リンク先
リンク先の設定をします。
(1)カスタムURL、(2)なし、(3)メディアファアイル、(4) 添付ファイルのページ
この4つから選んで設定できます。
画像をクリックした際に指定のURLへ案内したい場合は「カスタムURL」
URLで案内しない場合は「なし」を選択しましょう。
各項目について
カスタムURL
画像をクリックすると指定したカスタムリンクURLに移動するように設定ができます。
メディアファイル
クリックした際に画像が大きく表示されます。
添付ファイルのページ
アップロード時に自動で専用ページがひとつ生成されます。
通常のブログなどではこれを選択する必要はありません。
サイズ
サムネイル、中、フルサイズ
この3つの中から選ぶことが可能です
任意のサイズを選びましょう♪
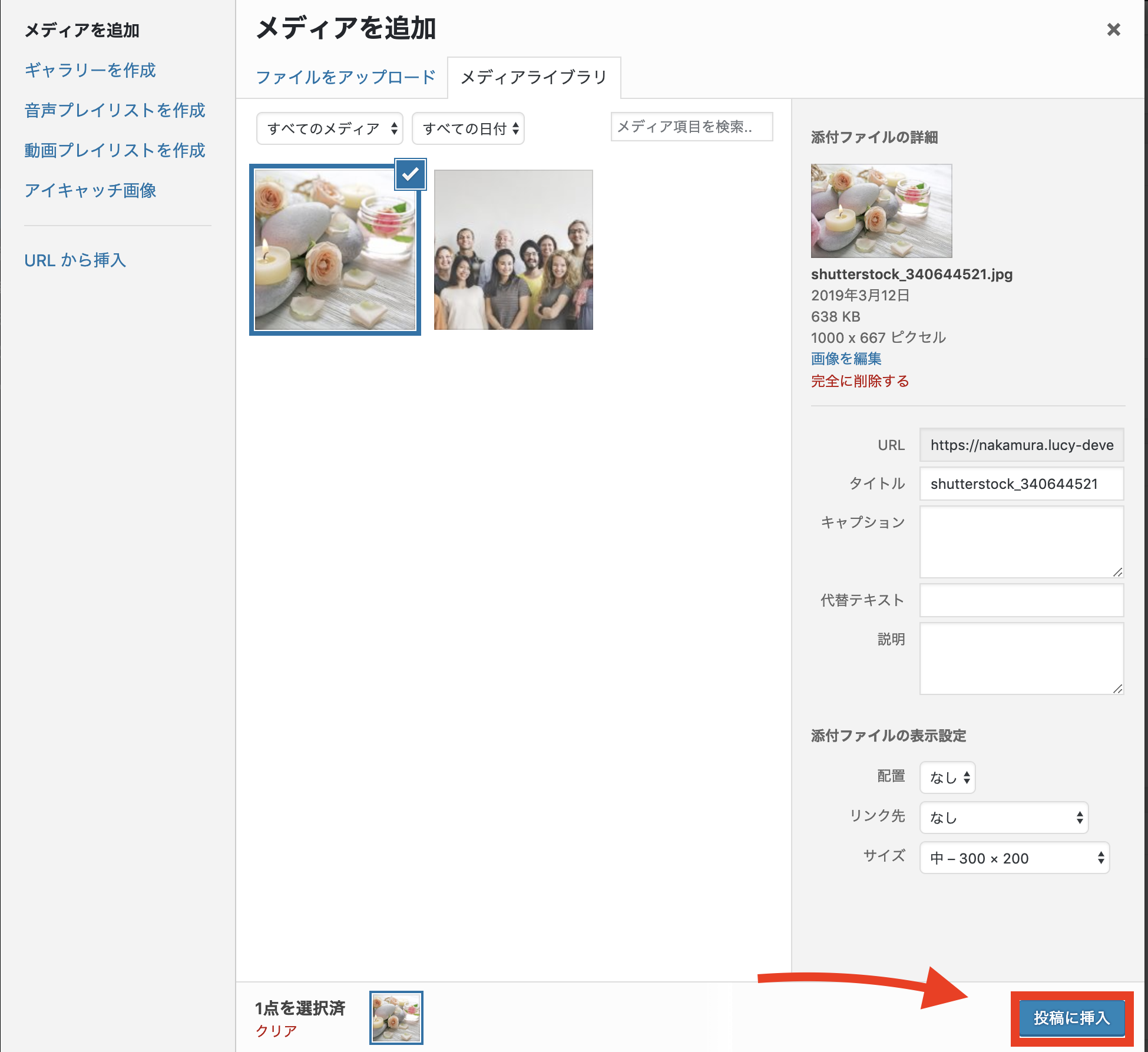
1−4.画像を挿入する
設定が完了したら画面右下にある「投稿に挿入」ボタンをクリックしましょう。

すると上の画像のように投稿画面にあなたの選択した画像(写真)が挿入されます。管理画面とブラウザの見え方は異なるため、必ずブラウザでも確認しましょう。
管理画面の画像

ブラウザで見たときの画像

これで画像を挿入する方法は終了です。
慣れてしまえばとっても簡単です♪たのしみながら記事の更新をしていきましょう。
ここから下は、画像加工についての知識です。今すぐには必要ないかもしれません。必要になったら見にきてね。
2. 画像をトリミングする方法
トリミングとは画像の不要な部分を削除する編集方法だ。ここでは、WordPress の機能を使って簡単にできる方法を紹介します。
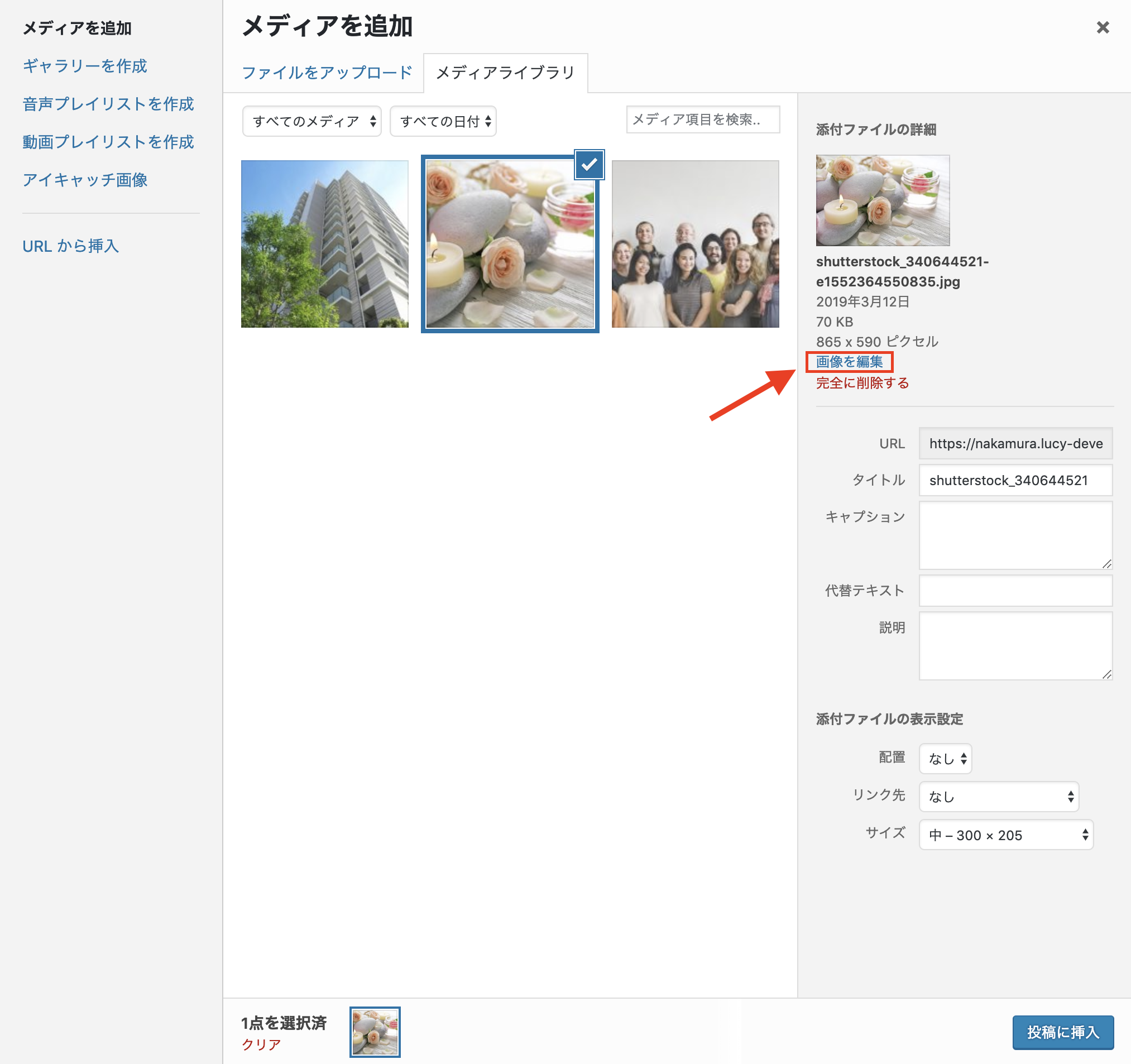
2−1.画像の編集画面にアクセスする
メディアを追加でメディアライブラリーにいき、編集したい画像をクリック。
次に、「画像を編集」をクリックしましょう。

2−2.画像をトリミングする
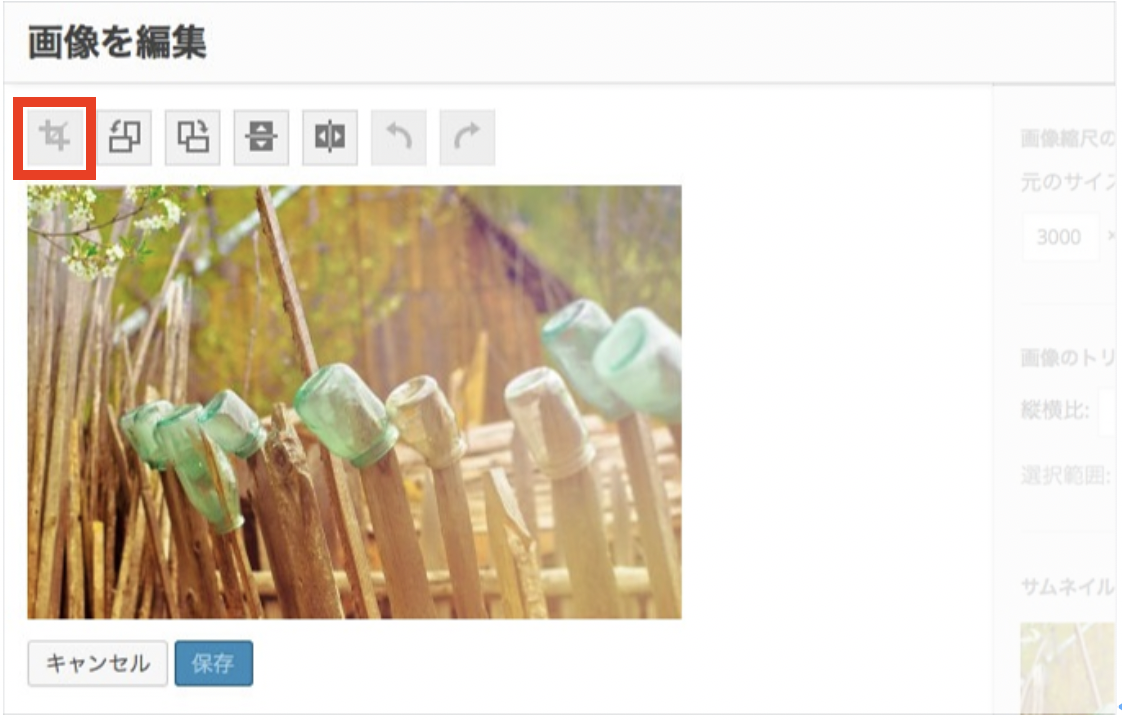
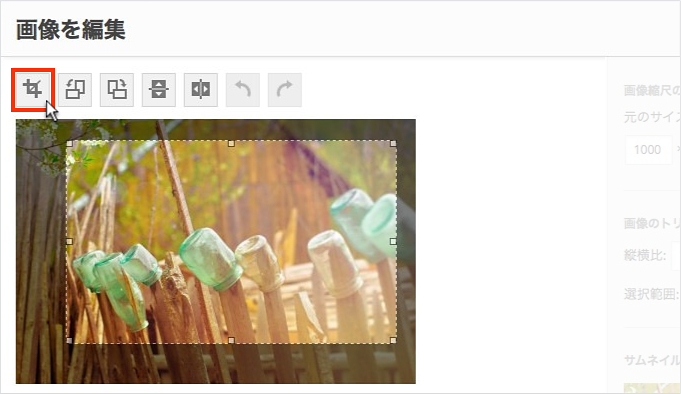
トリミングでは一番左の赤枠の部分を使用します。

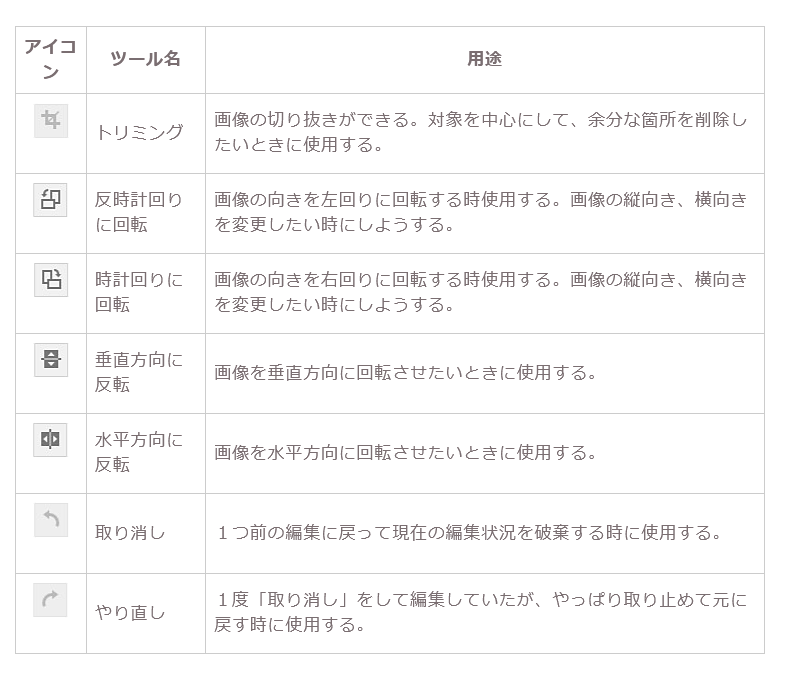
編集画面で使用するツール

トリミングのやり方
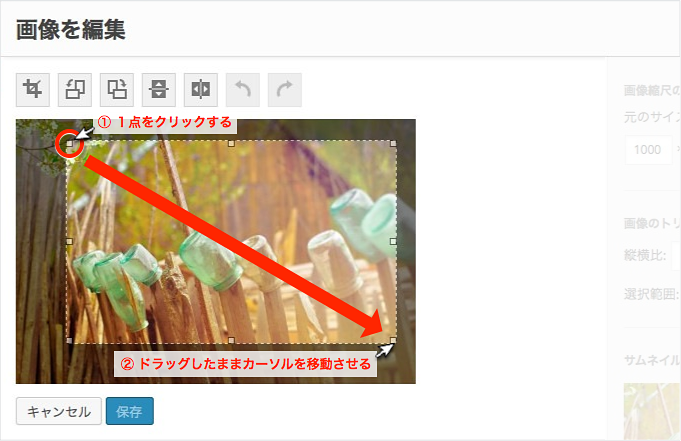
画像上の1点をクリックし、ドラッグしたまま右下方向へカーソルを移動させます。白い点線枠が表示されるのを確認します。

この枠の外側(薄いダーク色の部分)が不要な部分として削除されます。点線枠を調整するには
- カーソル
- 縦横比
- ピクセル数
の3つの方法があります。
選択範囲をカーソルで調整する
カーソルで枠の選択範囲を調整したいときは、図の◯枠のポイントをドラッグしたまま移動します。Shift キーを押したまま四つ角をドラッグすると、縦横比を保った調整することも出来ます。

選択範囲を縦横比で調整する
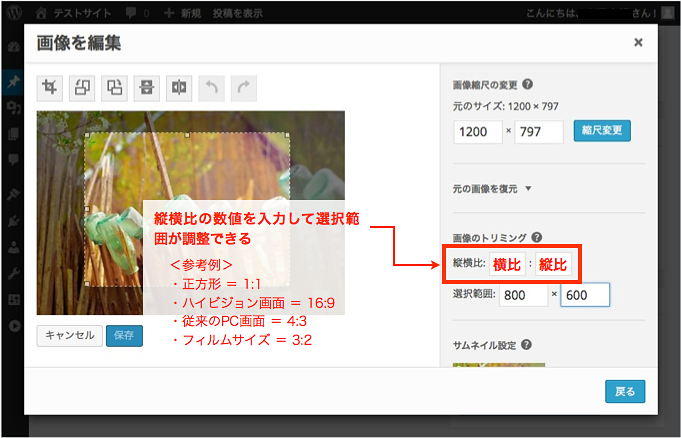
縦横比を保ったまま枠の選択範囲を調整したいときは、画面右側の「縦横比」を使うとできます。

正方形なら「1:1」。
ハイビジョン画面なら「16:9」。
従来のパソコン画面サイズである「4:3」。
なじみ深く昔ながらのフィルムサイズとなる「3:2」などがあります。
自分のサイトに合った画像サイズに調整しましょう。
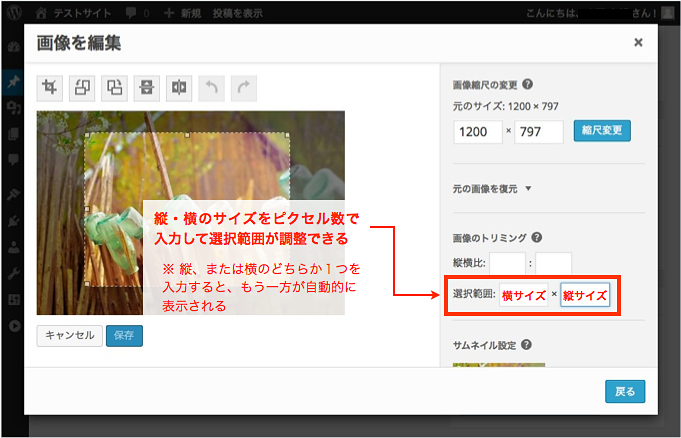
選択範囲をピクセル数で調整する
もちろんピクセル数を入力して枠の選択範囲の調整もできます。サイズを統一して掲載する時に使いましょう。記事がスッキリとして見栄えもよくなります。おすすめです!

2−3.トリミングを確定する
選択範囲を調整して、切り抜く部分が決まったら「トリミング」アイコンをクリックします。

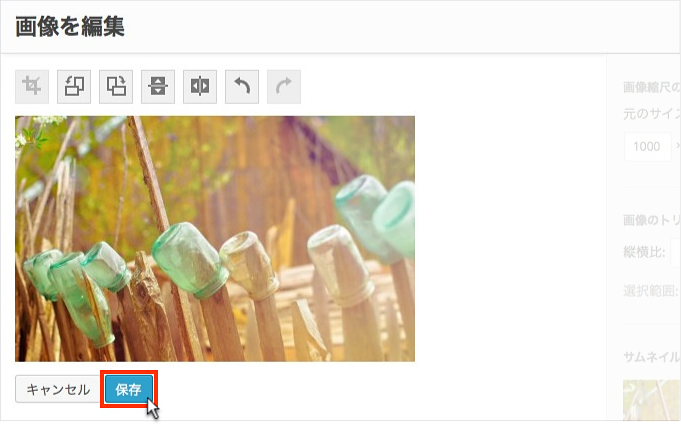
下図のように「保存」をクリックするとトリミングは完了です♪

もし、トリミングをやり直したい場合は「保存」ではなく、ここで「キャンセル」をクリックすると再度調整できます。
画像のトリミング方法も慣れてしまえば簡単です♪
失敗を恐れずに、いろいろ試してみてね。
3. 画像を削除する方法
ここでは貼り付けた画像を削除する方法を紹介します。
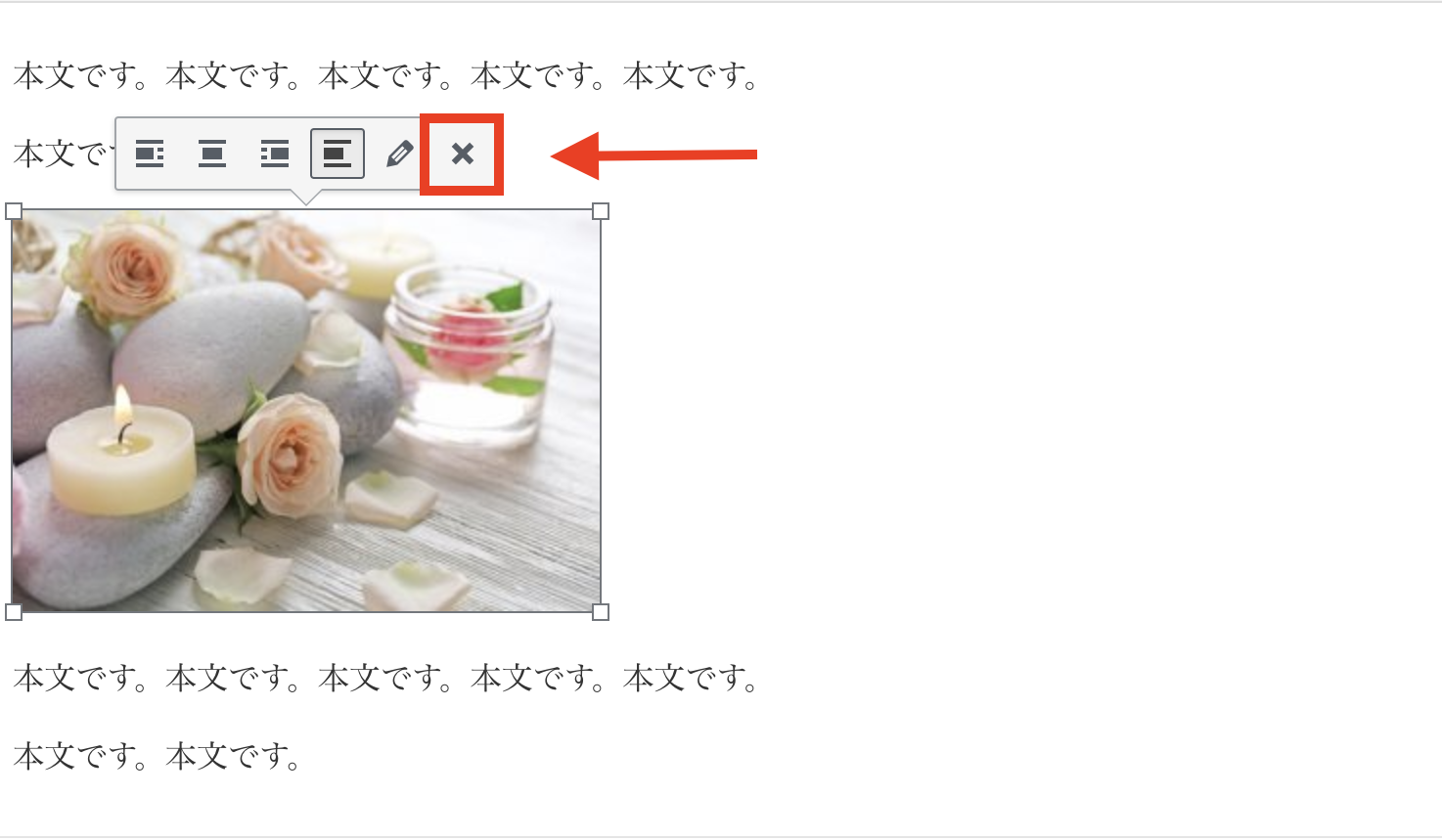
挿入した画像をクリックすると画像上部に図が表示されるので一番右の「×」を押します。

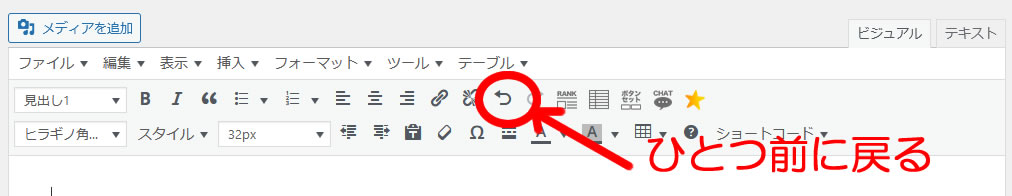
画像の削除も簡単ですよね。もし間違った!と思った時は、ひとつ前に戻るマークをクリックすれば、元に戻れます。

4. 画像を横並びにする方法
画像を横並びにしたいときの方法です。<中級者>
プラグイン使う方法もありますが、コードをそのまま貼り付ける方法が簡単なのでこの方法をご紹介します。
やり方はとても簡単!通常はビジュアルエディタを使っていると思いますが、ここではテキストエディタに直接コードを書いていきます。
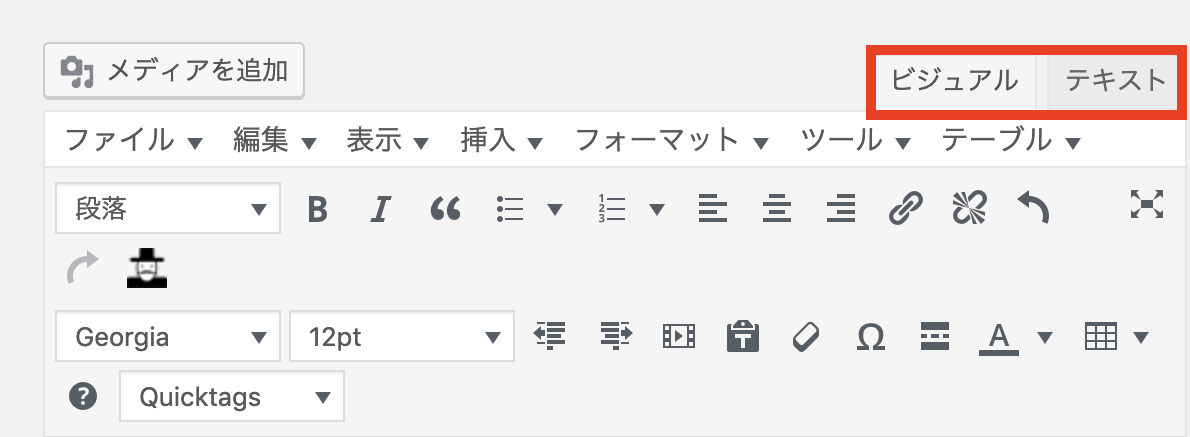
ビジュアルエディタとテキストエディタは赤枠の部分で切り替えることが可能です。

まずは、ビジュアルエディタの方で入れたい画像を「メディアを追加」から挿入します。
次に、テキスト画面に移行します。
ビジュアルエディタの画面

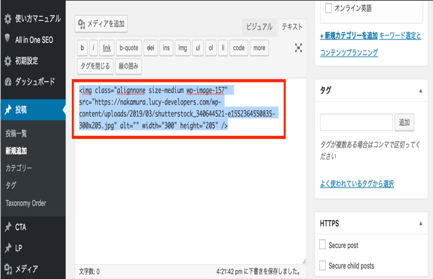
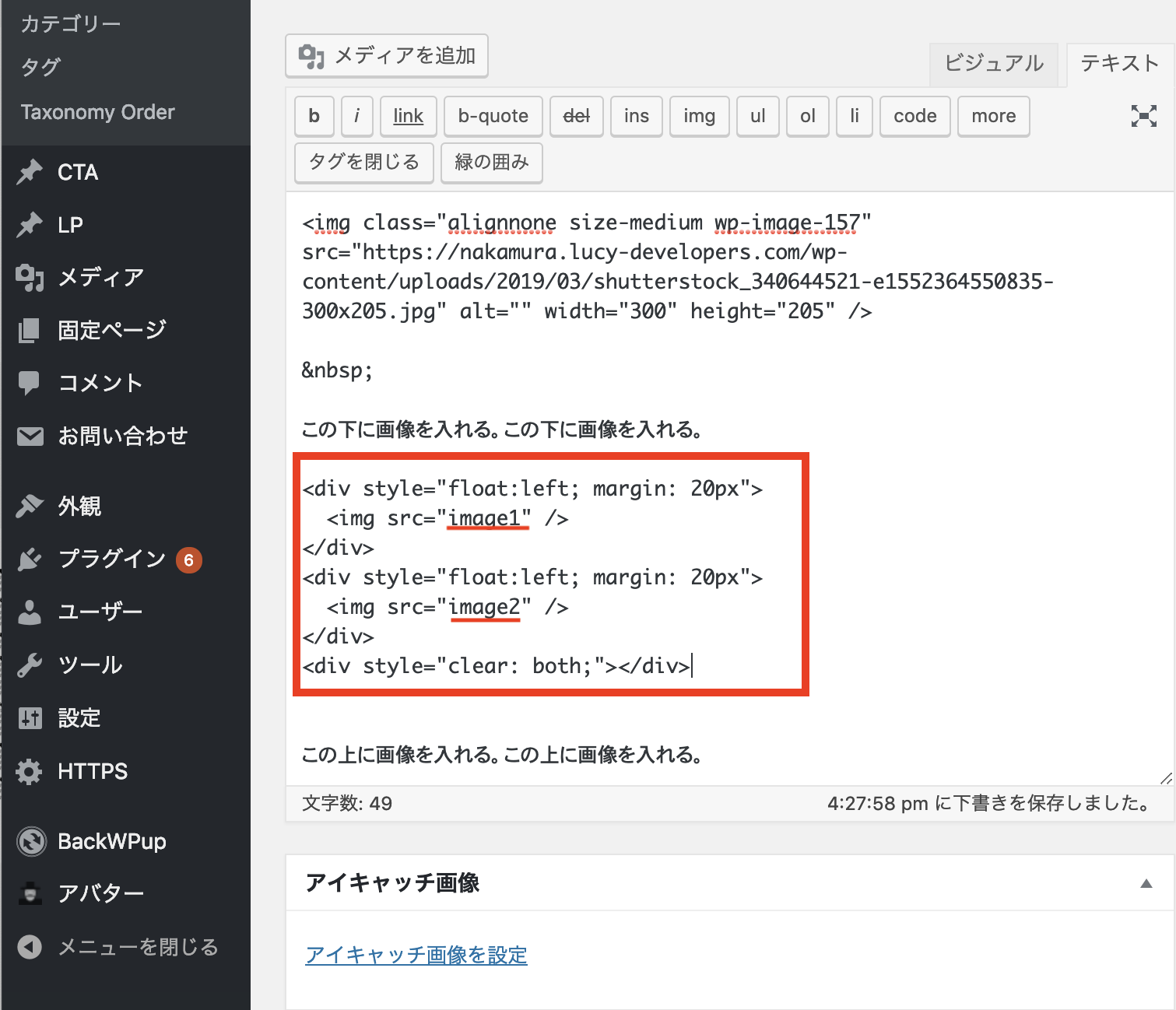
テキストエディタの画面

下記のコードを画像を挿入したい場所に貼り付けます。
<div style=”float:left; margin: 20px”>
<img src=”image1″ />
</div>
<div style=”float:left; margin: 20px”>
<img src=”image2″ />
</div>
<div style=”clear: both;”></div>

image1とimage2に入れたい画像のURLを入れると画像を横並びにすることができます♪
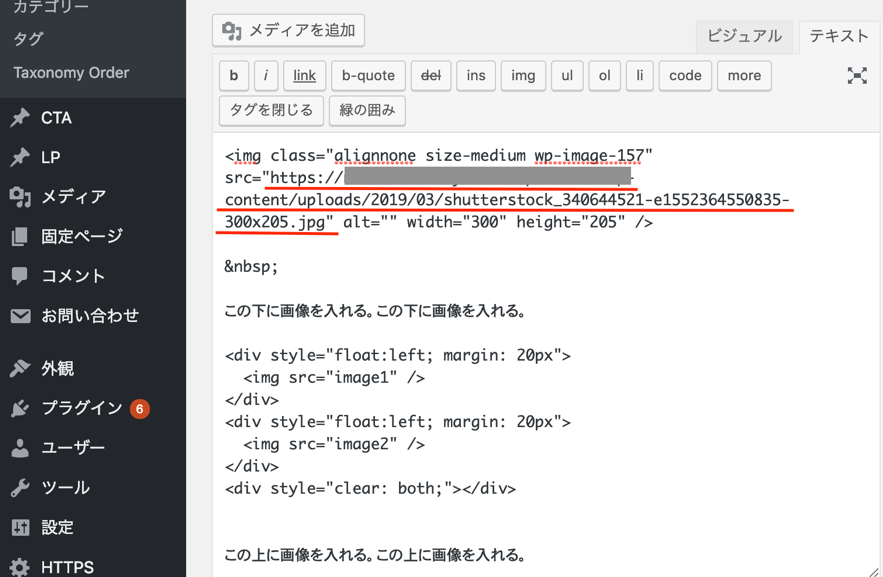
下図の、画像のURLの赤い下線の部分をコピーします。

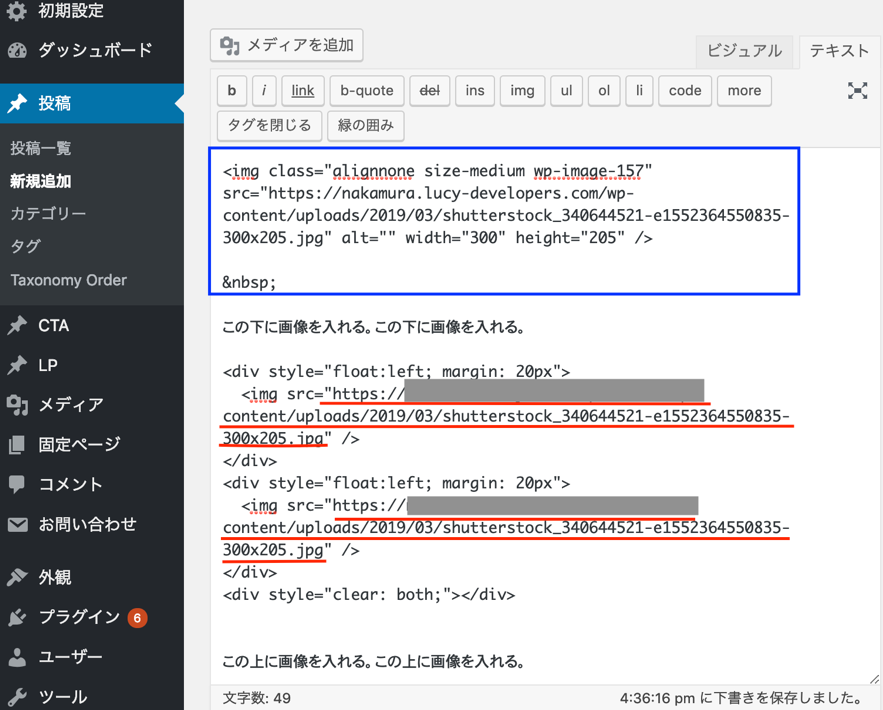
コピーしたものをimage1とimage2に入れ替えると下記のようになります。

赤い部分が画像のURL
青枠は必要がないので削除しましょう!
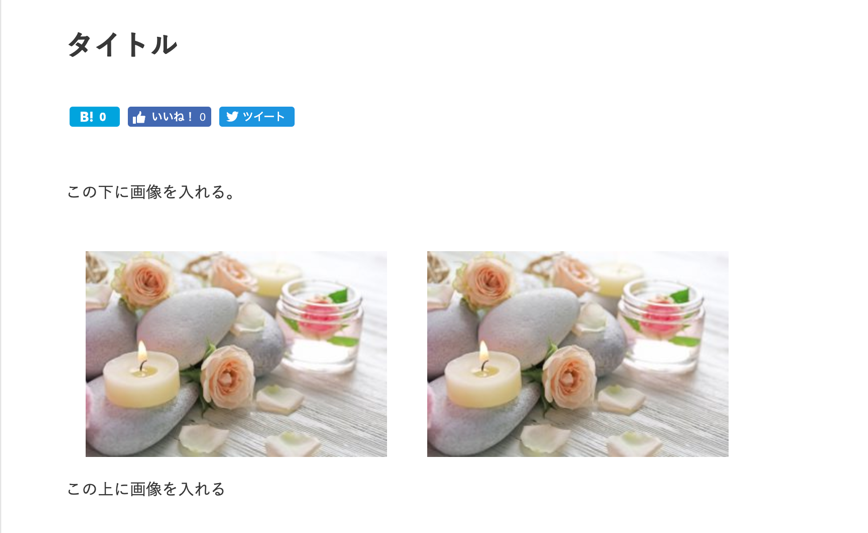
ブラウザで確認するとこのようになります。

これで横並びできました♪
注:
画像の横幅が大きいと横並びにならない場合があります。そのような時は画像のサイズを小さくしてから横並びにしてみてね。
5. 画像がアップロードできない場合の原因と対処方法
画像をアップロードできない場合には3つのことが考えられます。
- プラグインによる影響
- サーバー側の設定
- キャッシュによる影響
順番に見ていきましょう。
5-1. プラグインによる影響
プラグインが原因でアップロードできない場合があります。
対処方法は1つずつプラグインを停止してから画像をアップロードしてみることです。
これで原因のプラグインを確認します。
資産型ブログ作成スクールで推奨のプラグイン以外を入れていない場合は、プラグインが原因のことはないのでご安心くださいね。
プラグインの中でも特に、「EWWW Image Optimizer」というプラグインが原因の可能性が高いので、このプラグインが入っていた場合は、一度このプラグインを 有効⇒無効にして確認しましょう。
このプラグインは、既存の画像を画質劣化させずに容量を減らしてくれるのですが、プラグイン同士の相性やテーマとの相性でぶつかってしまうことがあるのです。
5−2. サーバー側の設定
サーバー側の設定が原因でアップロードできないことがあります。
使用しているサーバーのアップロードサイズを超えるとアップロードすることができません。
対処方法をしては、アップロードする画像をサイズを圧縮(小さく)することです。
資産型ブログで挿入するアップロードしている画像の大きさを確認してみましょう。
画像のサイズを圧縮(ちいさく)する方法はいろいろありますが、TinyPNGというツールは操作が簡単です。もしも画像の圧縮をスムーズにしたいときは、これを使って画像を圧縮することができるので思い出してね。
容量が重い画像をWordPressに入れておくと表示速度が遅くなるので、気をつけましょう。
5-3. キャッシュによる影響
上記の2つの方法でもアップロードができない場合はキャッシュによる影響が考えられます。
その場合は、キャッシュの削除をしましょう。
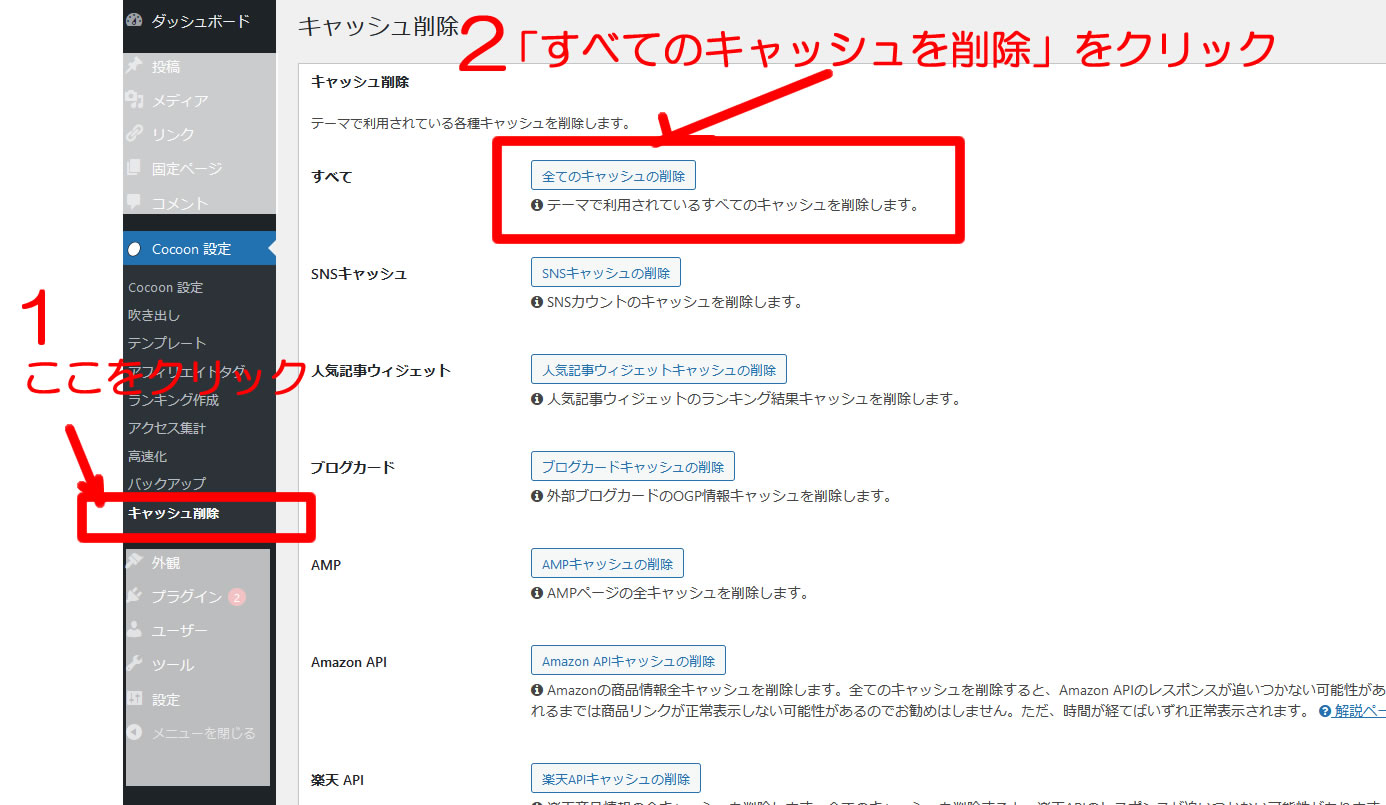
管理画面のCocoonの設定にキャッシュの削除という項目があるのでそこをクリック。

知識として、確認しておいてね。