GoogleマップをWordPressサイトに埋め込む方法
会社や店舗等の所在地を表示するのにGoogleマップを埋め込んでいるWebサイトって多いですよね。実はこれらのマップは無料かつ簡単にサイト上に表示できます。
どこかの場所をご紹介するようなときは、都道府県名から始める住所を入れることでSEO的にも上位表示されやすくなるので、積極的に住所表示をしていきましょう。
この記事では、下記のようなGoogleマップをWordPressサイトに埋め込む方法について学んでみましょう!
Googleマップを埋め込む手順
通常のGoogleマップをサイト上に表示するだけなら下記の手順で埋め込めます。
- Googleマップで目的地を検索
- 埋め込みコードを取得
- 埋め込みコードを貼り付け
Googleマップで住所検索
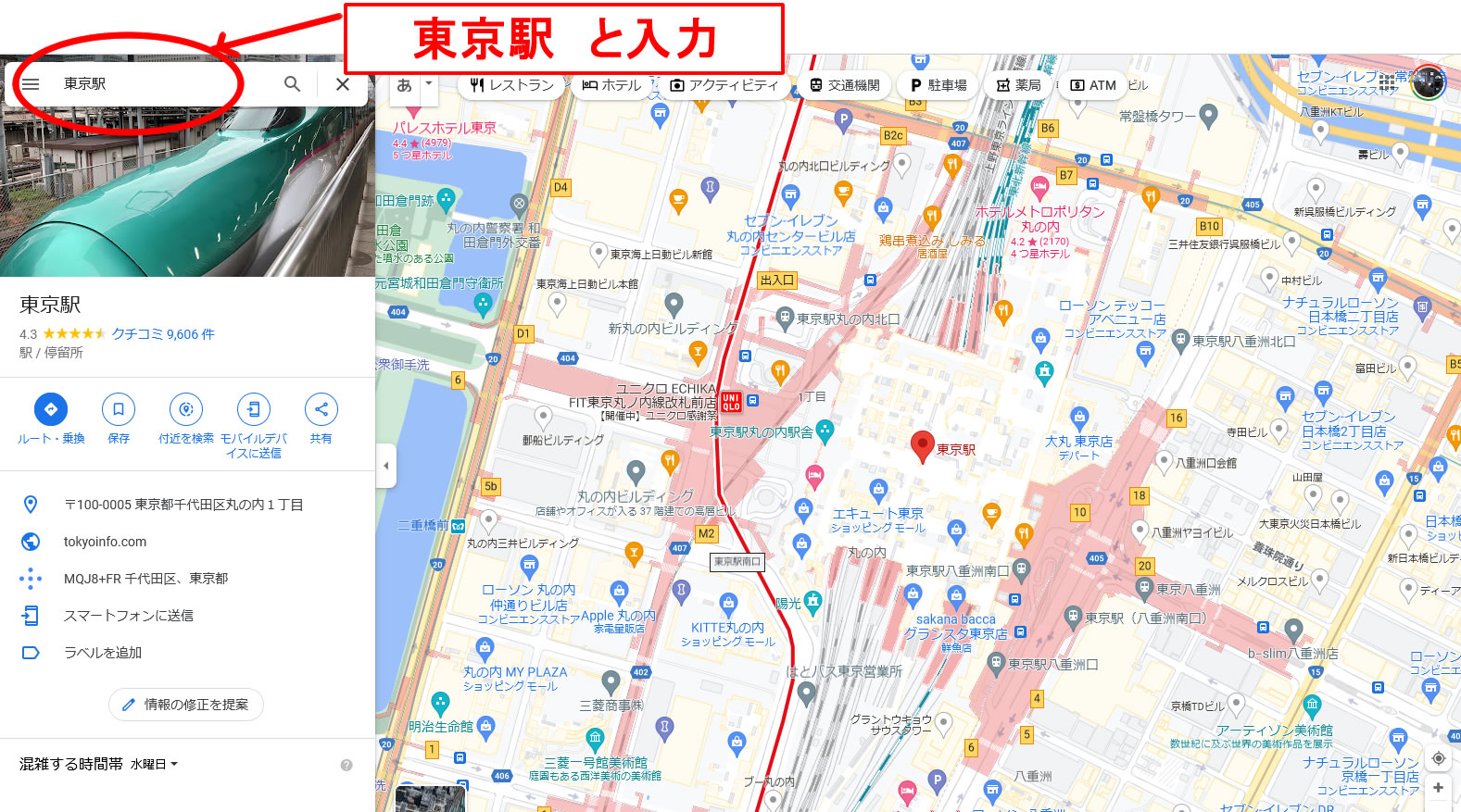
下記よりGoogleマップを開き、画面左上の検索フォームから表示したいマップの住所を検索してくださいね。
今回は東京駅の住所を例に解説します。

目的地の埋め込みコードを取得
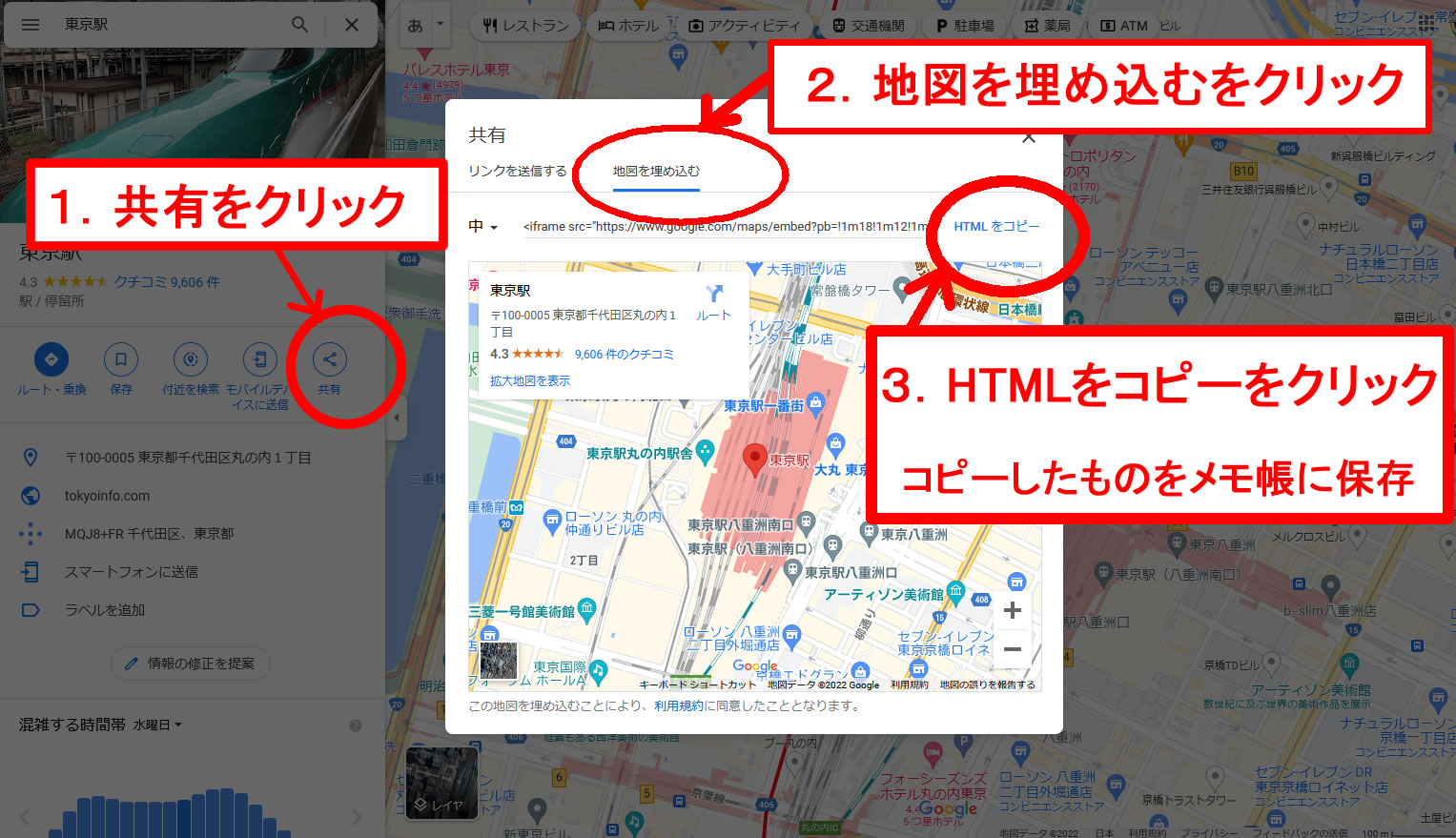
1.目的地の住所を探せたら共有ボタンをクリック。
2.次に「地図を埋め込む」を選択します。
3.HTMLコードが生成されるので、「HTMLをコピー」をクリックして埋め込みコードを取得します。

埋め込みコードの貼り付け
先程取得したHTMLコードをWordPressの各エディタに貼り付けるとマップが表示されるようになります。テキストエディタに取得したHTMLコードを入力してください。
クラッシックエディタの場合。

実際に埋め込んでみると下記のような表示になります。