画像の大きさを変える
画像の大きさは揃えて掲載することは、
ホームページ作成時に気をつけたいことのひとつです。
見た目もそろいますし、サイトとしての信頼度もアップします。
なによりも、アドセンスに合格するためには、
- オリジナルな画像
- 大きさを揃える
- 鮮明な画像
であることが好ましいです。
さっそく、画像の大きさを揃えてみましょう。
スマホで撮影した画像は
比率を選んで撮影することができますので、
これからブログに掲載することを考えてなるべく同じ比率の写真を撮影するように心がけましょう。撮影するときに、同じ比率で撮影することで、ブログ掲載時に画像を加工する手間が省けます。
とくに 画像を並べて掲載したい場合にも
手間が省けます。
ブログに掲載するための画像は真四角よりも、横長画像にするとよいです。
その理由は、
アイキャッチ画像にも使えるからです。
ということを頭の片隅にいれながらこれから写真を撮影するときには、
縦長ではなく、横長画像をとるように心がけるといいと思います。
画像の大きさを揃える方法
とはいっても、もう、すでに撮影してしまった写真は
バラバラの大きさだと思います。
ブログに掲載するときは、
大きさを揃えることが必要になってきます。
大きさを揃える方法はいろいろありますが、
ここでは、外部の画像処理ツールをつかわなくてもできる便利な方法をご紹介します。

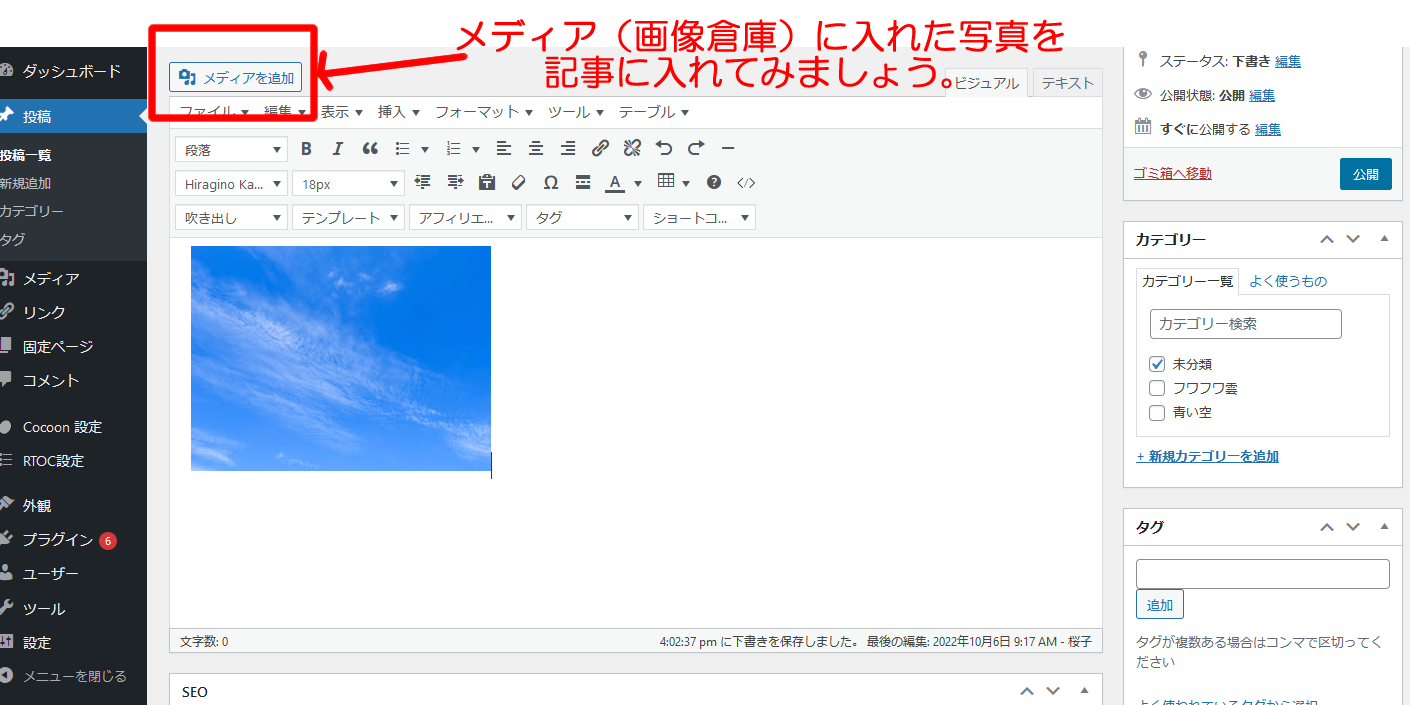
この画像の大きさを変更してみましょう。
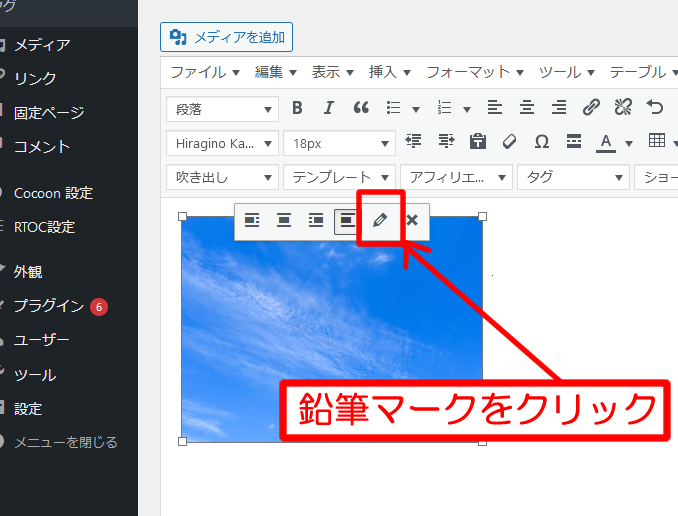
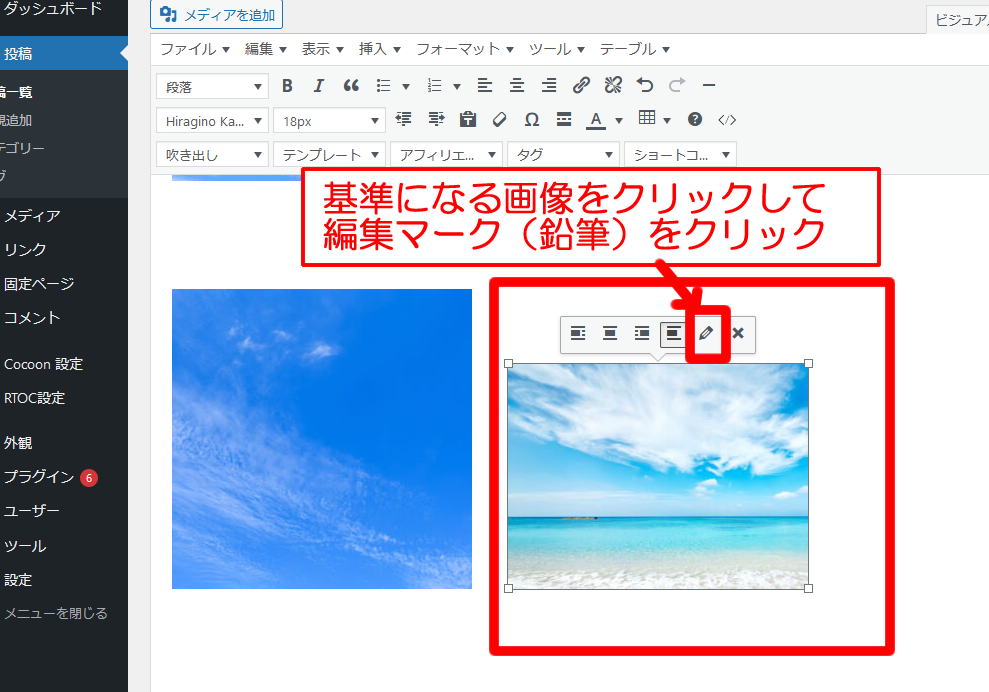
画像をクリックすると下記のような編集できるバナーがでてきます。
鉛筆マーク(編集)をクリック。

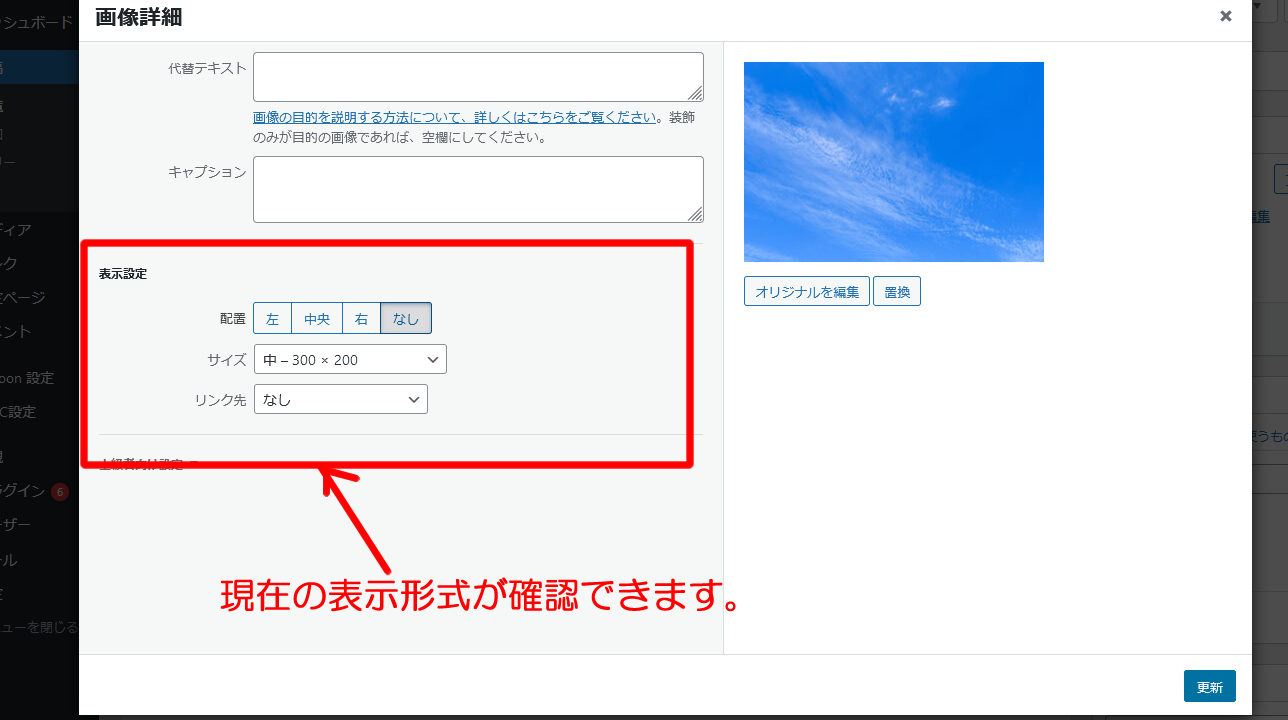
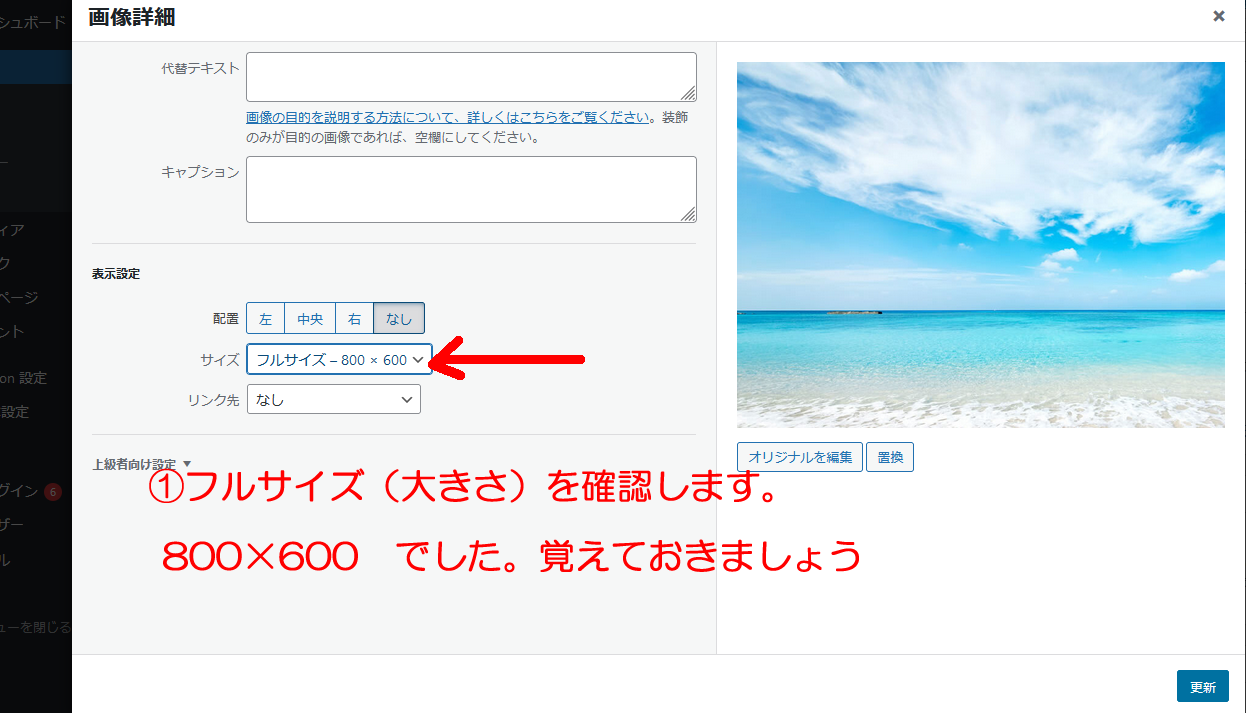
画像の詳細画面が表示され、現在の表示形式が確認できます。
この画面(ページ)で、画像のサイズを変更することができます。

画像サイズの変更の方法は2つあります。
一つ目は、画像の比率をかえずに、大きさのみ変える場合。
二つ目は、画像の比率を変えながら大きさも変える場合です。
両方とも、画像(人物など)が伸びたり、細ながくなったりしないようにしながら、画像のサイズ変更をしてみましょう。
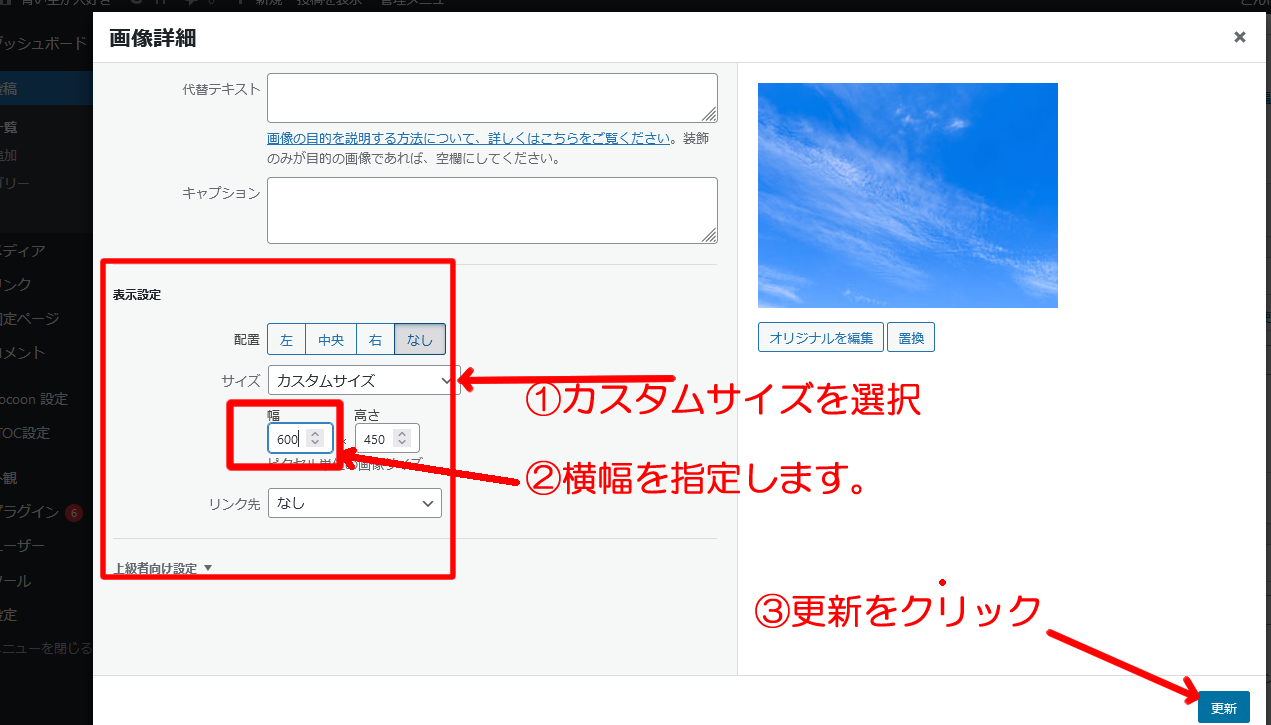
画像の比率を変えずに、大きさのみ変える場合。
とっても簡単です♪

①カスタムサイズを選択
②横幅を指定
③更新をクリック
これで、大きさが変わりました。
ブログの記事に入れる画像の大きさは、
横幅が500~800くらいで十分です。
画像の比率を変えながら大きさも変える場合
画像の比率を変えながら大きさも変える場合は、ちょっとだけ手間がかかります。
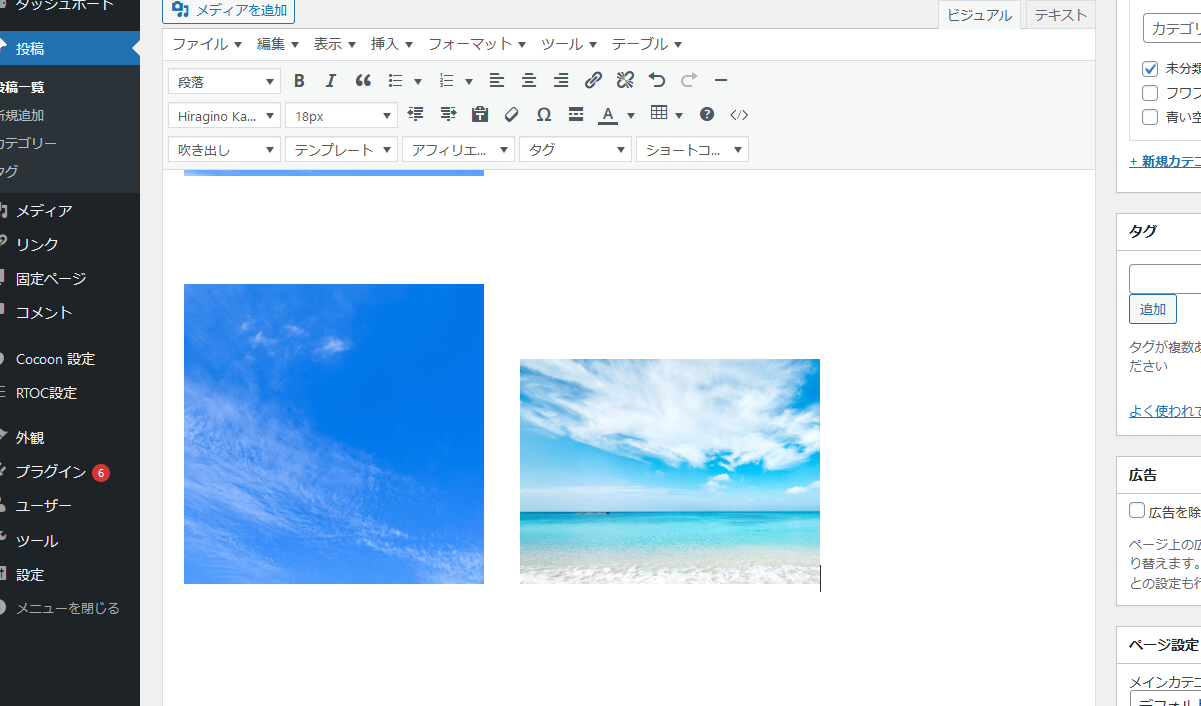
たとえば、ひとつは四角っぽく撮影してしまった写真。
もうひとつは 通常の横長に撮影した写真。
この二つを並べて掲載すると、見た目がバラバラになってしまいます。
こんな感じです。

比率を揃えて、大きさを同じにしましょう。
でも、真四角の写真の比率だけ変えると、びよーんと伸びたり、べちゃッとつぶれたり・・、とんでもない写真になってしまいます。
ふたつの写真を右の横長の写真にそろえてみましょう。
基準になる写真(右)を選びます。
右側の横長の写真の比率でそろえてみましょう。

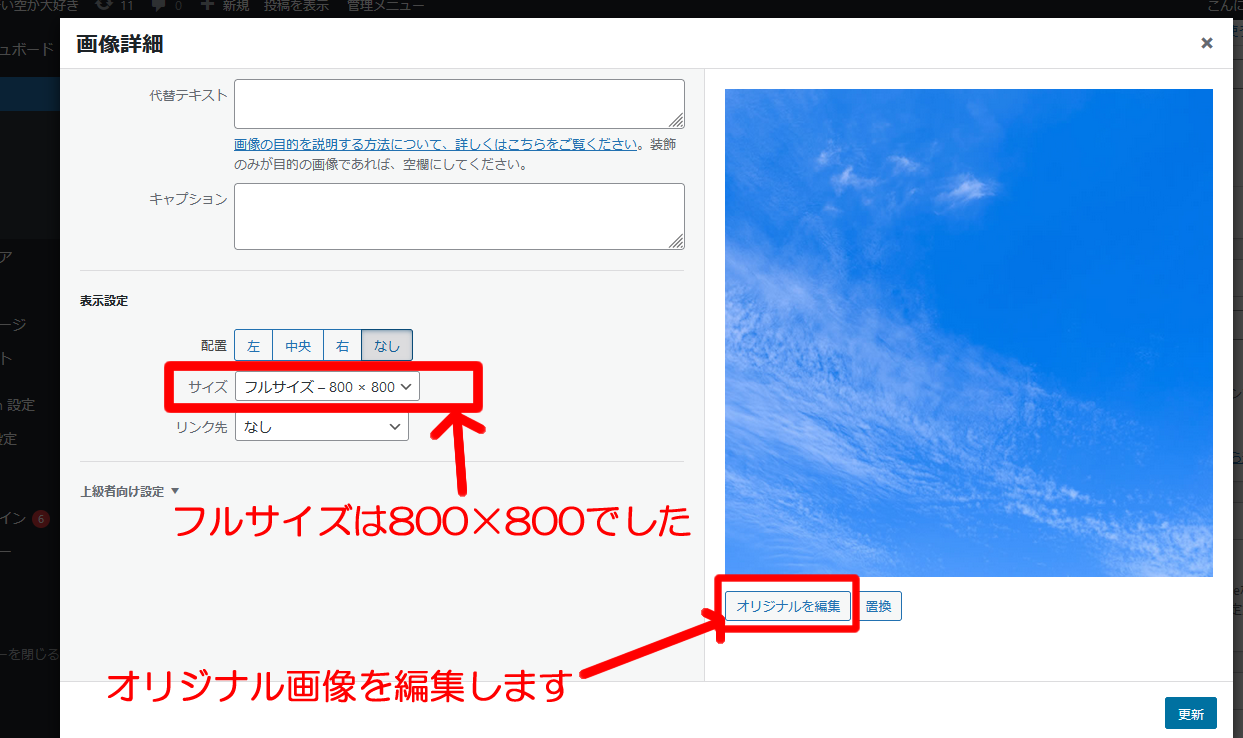
この画像の元の大きさ(フルサイズ)を確認します。
フルサイズはどのくらいの大きさかをチェックします。

この画像のフルサイズは、800×600でした。
これを覚えておきましょう。
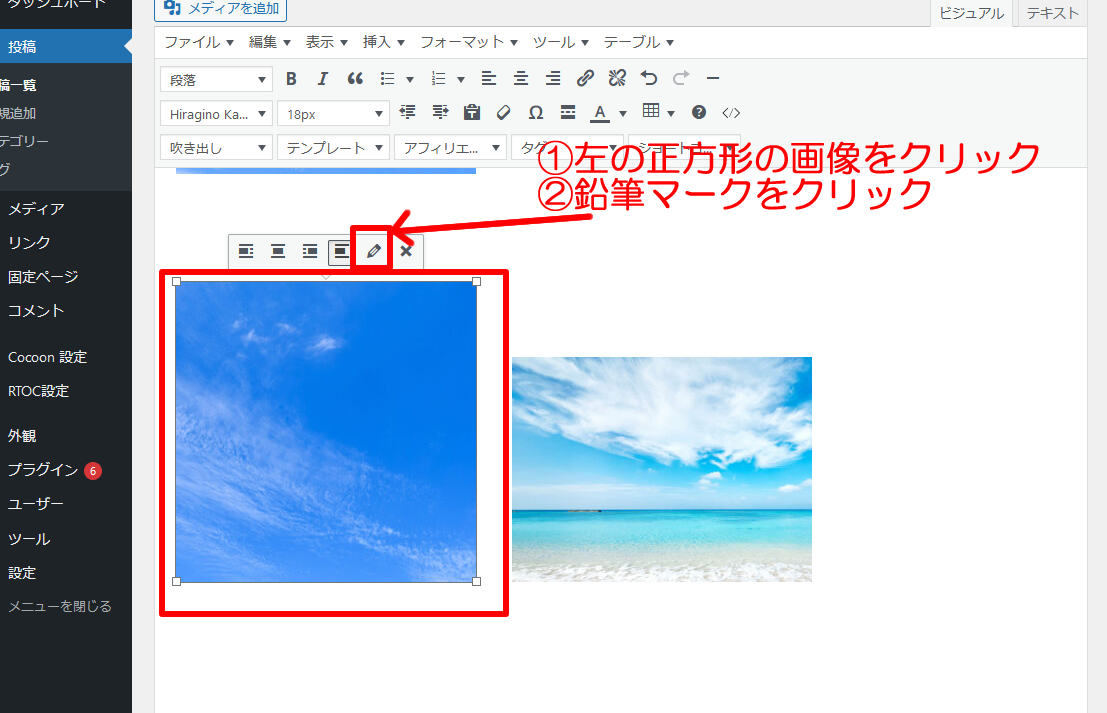
次に 左の写真をクリック。
大きさを 右の800×600と同じ大きさにします。

この画像の元の大きさ(フルサイズ)を確認します。

フルサイズを確認すると、800×800でした。
これを800×600に変更します。
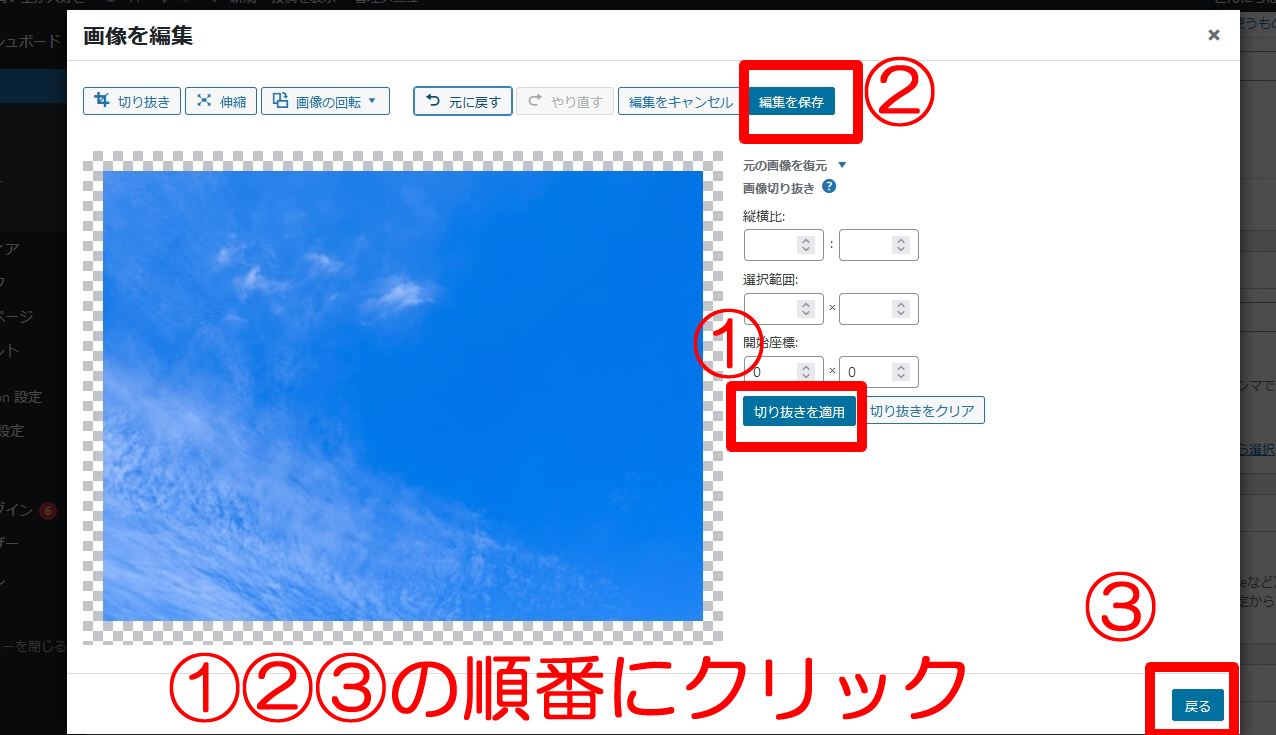
右のオリジナルを編集をクリック。

切り抜きをクリックすると
画像を選択できるようになる(選択枠がでてくる)ので
下記を参考にしながら、選択枠のを動かして 800×600になるように調整します。

切り抜きが終わったら、
①切り抜きを適用
②編集を保存
③戻る
をそれぞれクリックします。

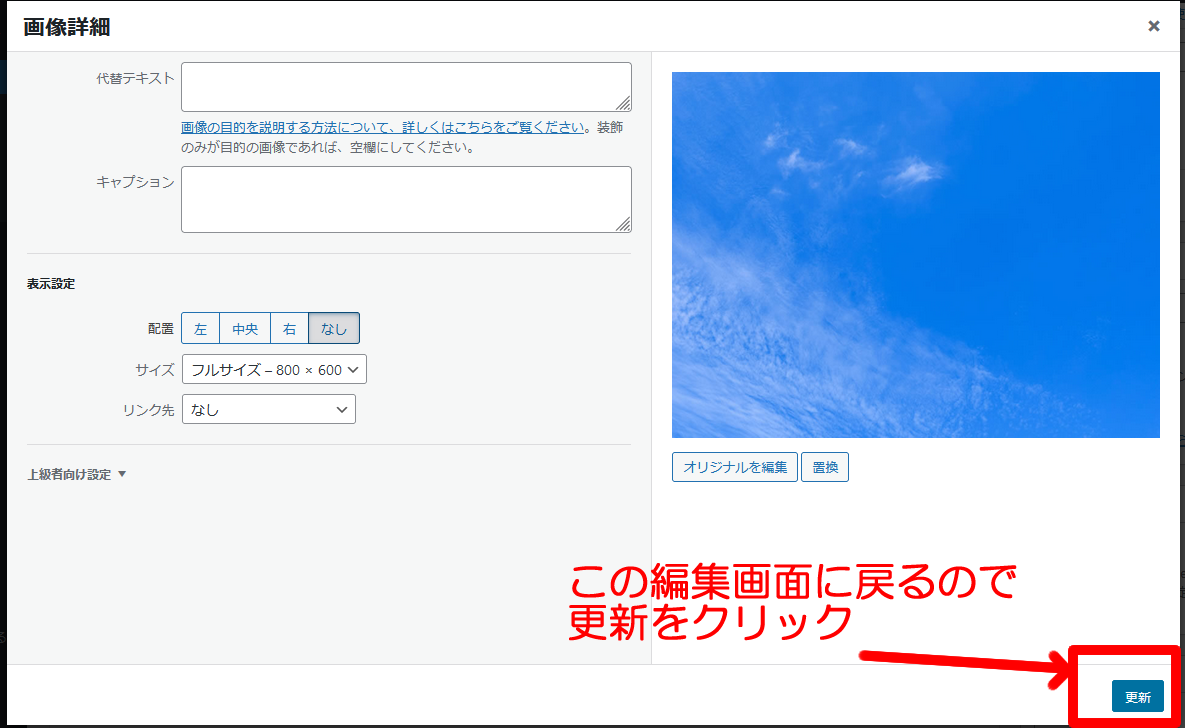
下記の編集の最初の画面に戻るので
更新をクリック

そうすると、画像サイズが整いました。
二つの画像とも800×600になりました!!
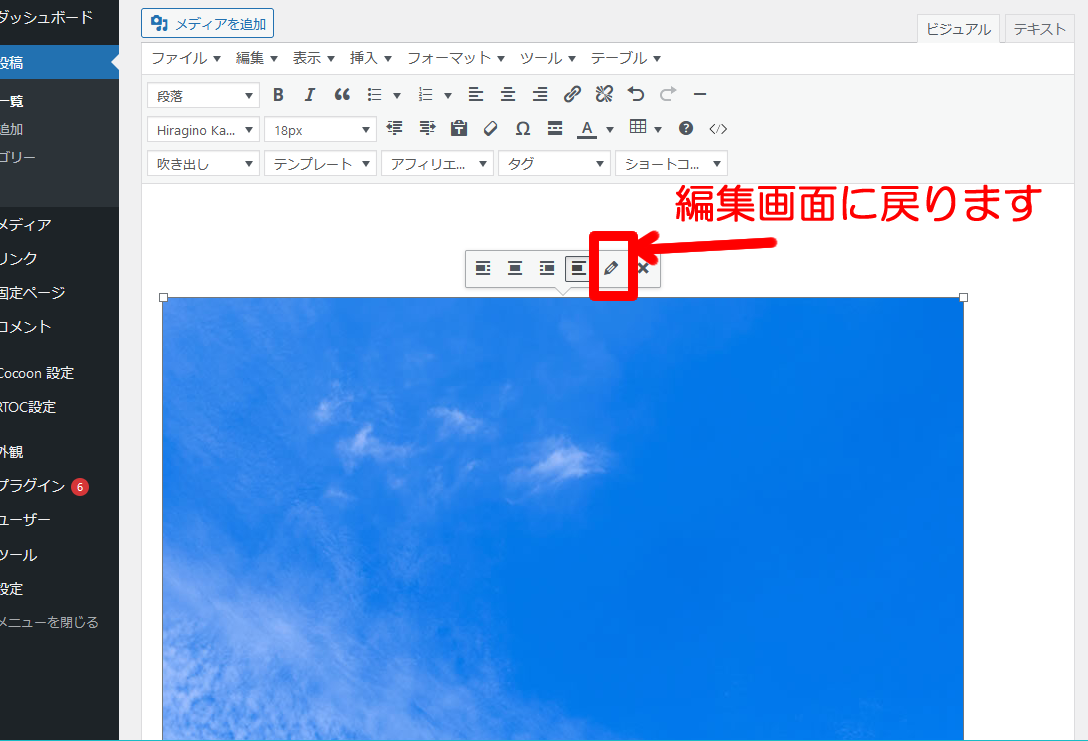
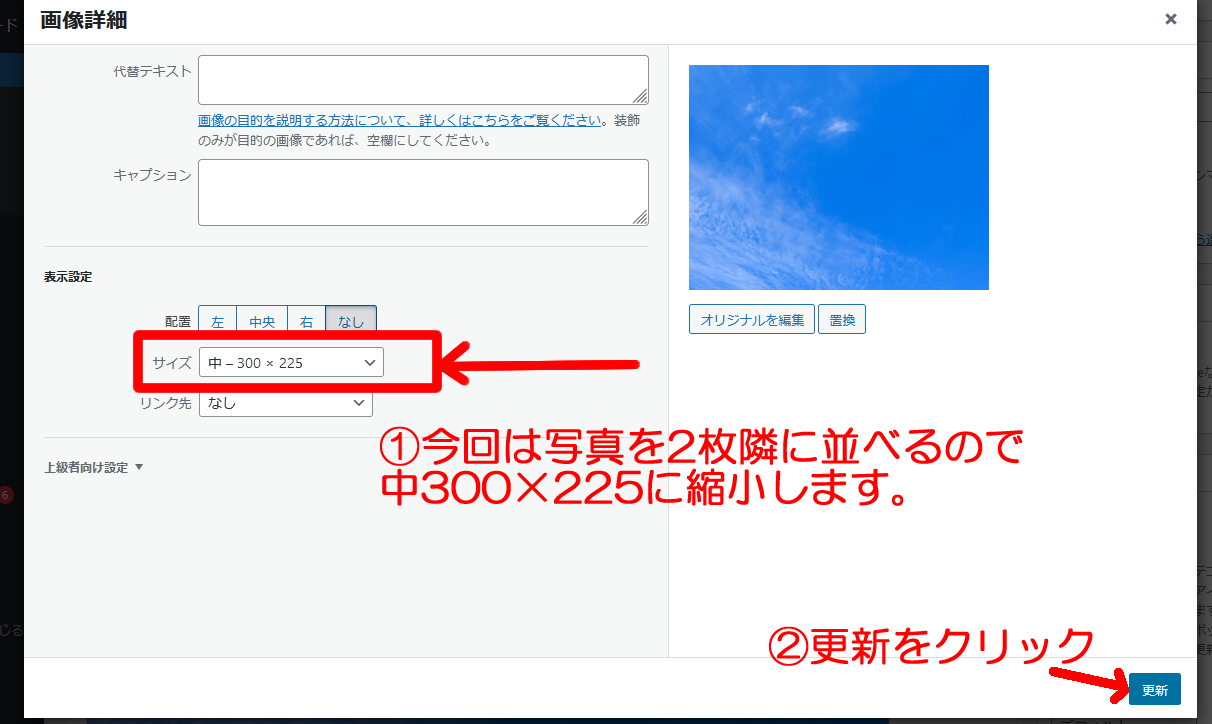
このままだと、画像が大きすぎるので、二つとも画像中の大きさ300×200を選択してみましょう。
記事の画像をクリックして編集画面に戻ります。

800×600にした画像を 下記のように、中の300×225に縮小します。

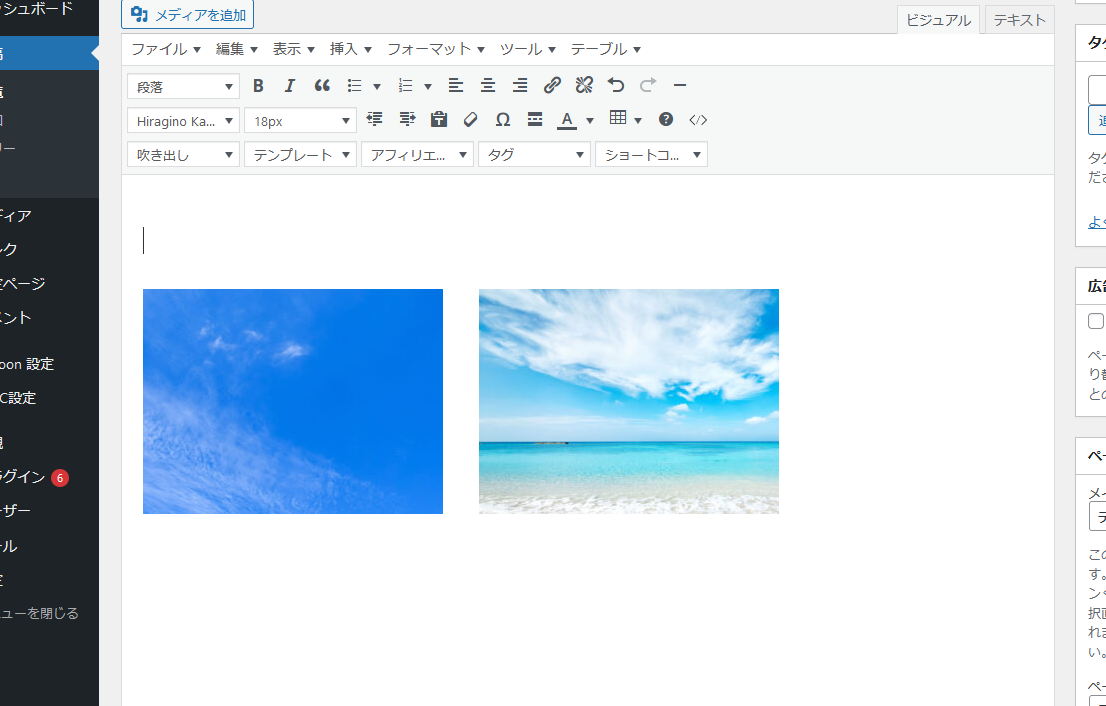
おつかれさまでした!!
画像が 300×225が2枚ならびました。

画像を2カラムにして並べる方法
上の例は画像をたんに、一つスペースを開けて画像を並べました。
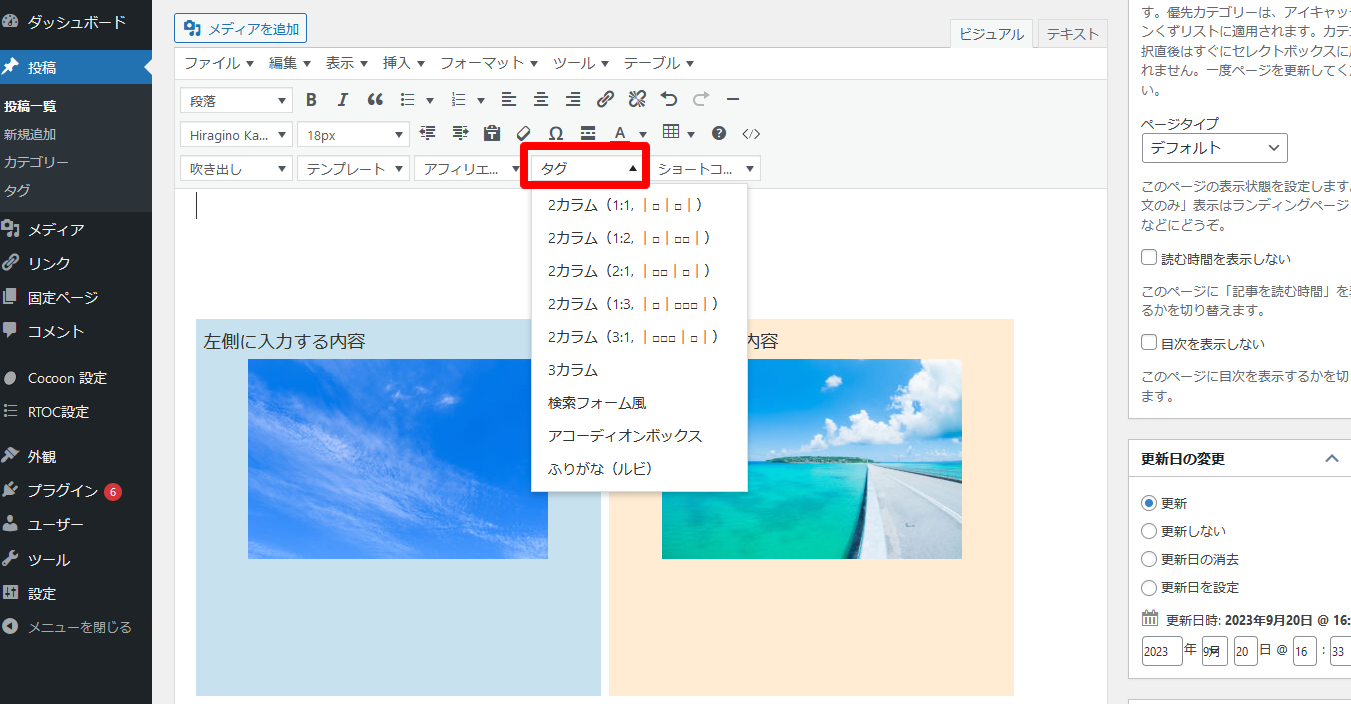
その他に 2カラムにする簡単な方法もあります。
cocoonのタグという機能を使う方法です。
タグをクリックすると、2カラムを簡単に選択して画像や文字を入れることができるフィールドが作成されます。色は便宜上ついているだけで、実際には、色はアップされませんので、安心して、画像や文字をいれてみましょう。

慣れてきたらいろいろな機能があるので、いじって遊びながら確認しながら、画像をいれていきましょう。
その他の画像加工方法
CANVAを使って加工する。
CANVAはとても使いやすい画像加工ソフトです。無料でも使うことができるので、なれてきたらぜひ使って、素敵なサイト(ブログ)にしていきましょう。
CANVA


































